HTML 开发环境搭建
HTML开发环境建议两个软件:网页浏览器Chrome、开发工具VSCode。
网页浏览器Chrome

Google公司旗下产品,目前大多数浏览器(包括微软Edge、360浏览器)的内核也使用了Chrome。优点:快;调试方便。
开发工具VSCode

HTML的开发工具经历了:文本工具、Dreamweaver、HBuilder、WebStorm、VSCode。
目前,前端主流开发工具是VSCode。
VSCode:visual studio code,微软公司旗下的开发工具,提供丰富插件,使用简单,功能强大。
1 Chrome下载安装
官网下载地点:
https://www.google.cn/intl/zh-CN/chrome/
当前可以访问,如果Chrome官网无法直接访问,可以通过软件下载管家(360、腾讯)进行下载安装。

下载安装器

安装完成后,将程序固定到任务栏,方便以后使用。
访问网页测试

将Chrome设置为默认浏览器
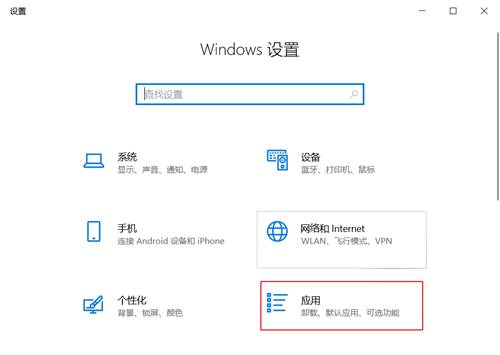
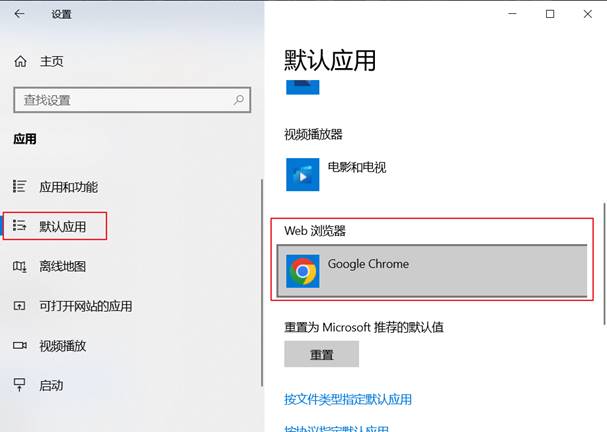
[WIN+I]打开Windows设置 窗口,选择 应用

选择 默认应用 ,Web浏览器选择 Chrome浏览器。

以后打开网页会默认使用Chrome浏览器。
2 VSCode下载安装
官网地址
https://code.visualstudio.com/
点击 Download for Windows下载安装包。

下载完成

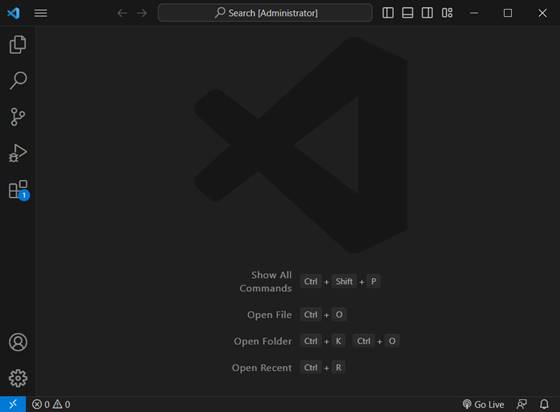
运行

3 VSCode汉化
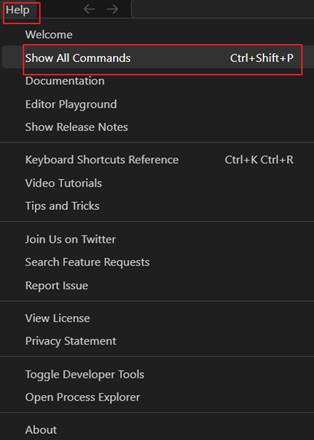
点击 Help菜单 — Show All Commands,或者直接按快捷键 Ctrl+Shift +P

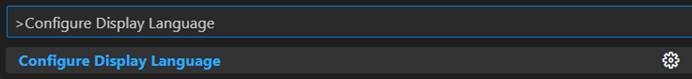
输入Configure Display Language

选择 中文(简体)。

重启

汉化成功。

本人习惯英文版,按照上述操作,重新选择 English。
4 VSCode插件安装
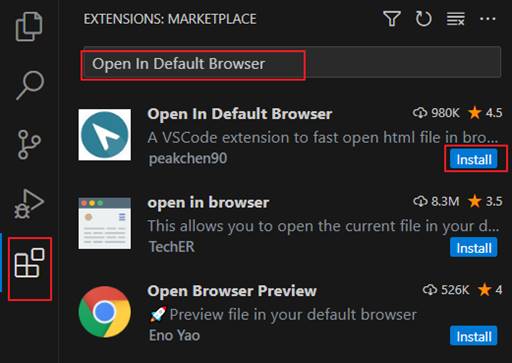
插件Open In Default Browser
作用:支持在VSCode通过菜单打开默认浏览器浏览页面,内嵌HTML服务器。
安装方法
点击Extensions(扩展)面板,搜索相应的插件 Open In Default Browser,点击右下角的Install按钮。

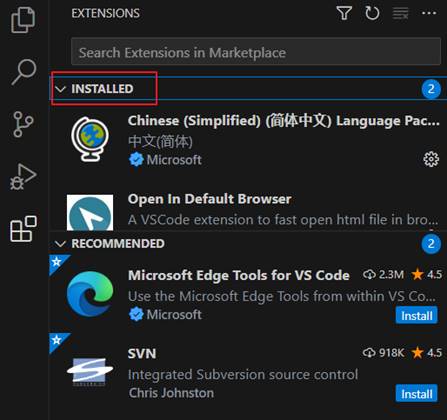
查看已安装插件
INSTALLED下列出已安装插件。