HTML Hello
第1步:打开项目文件夹
步骤1:新建项目文件夹
可任意创建1个文件夹作为项目文件夹,然后打开。
我创建的文件夹是: f:\99-task\html
步骤2:打开项目文件夹
可通过两种方式打开项目文件夹
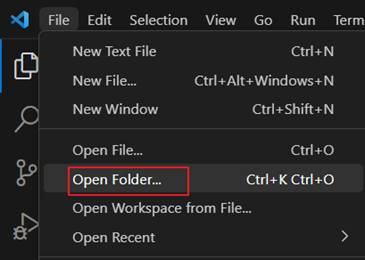
第1种方式:File — Open Folder

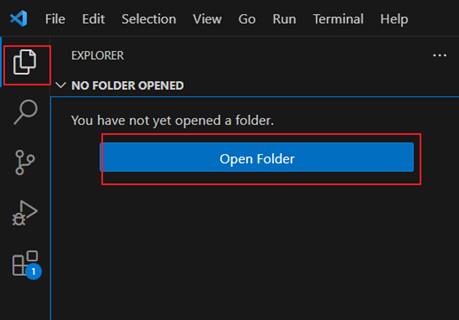
第2种方式:点击左侧的Explorer面板,点击 Open Folder按钮。

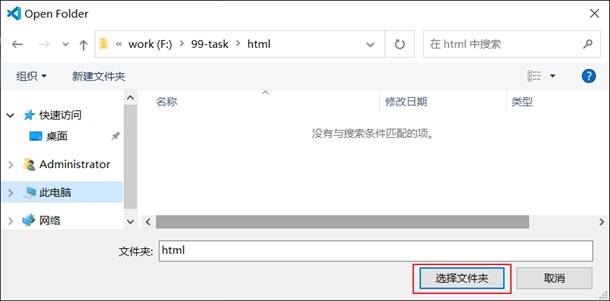
选中项目文件夹

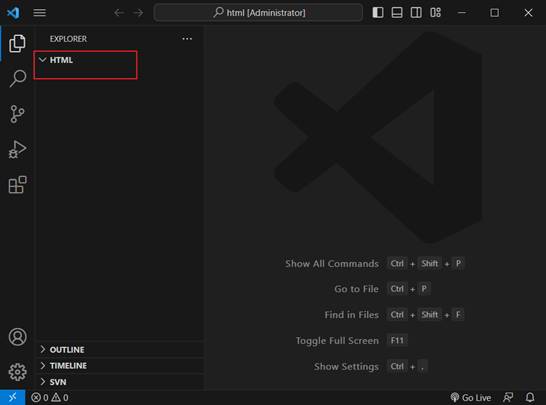
打开成功。

第2步:新建hello.html文件
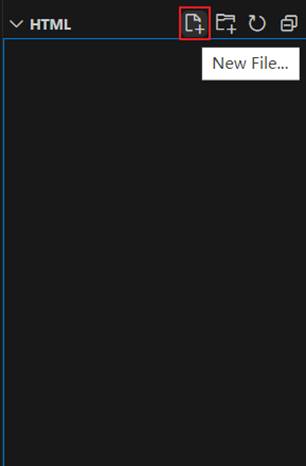
点击新建文件按钮

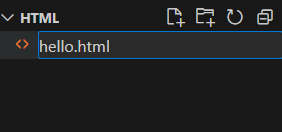
输入文件名 hello.html。html文件的扩展名可以是 .html 或 .htm ,习惯使用 .html。

回车后自动打开编辑窗口

第3步:利用模板快速完成代码
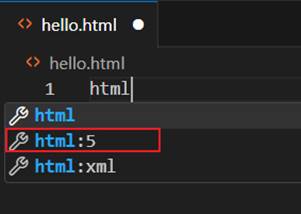
输入html,弹出相应模板,选择html:5 模板

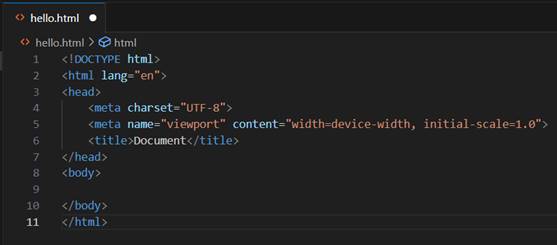
自动完成如下代码

第4步:编辑内容
<title>节点里的内容修改为 关关教程 tuto.dushare.cn
<body>节点里的内容修改为 hello,HTML
HTML完整内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>关关教程 tuto.dushare.cn</title>
</head>
<body>
Hello,HTML。
</body>
</html>
第5步:访问网页
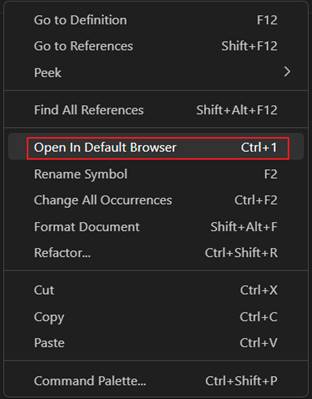
点击右键 — Open In Default Browser 。

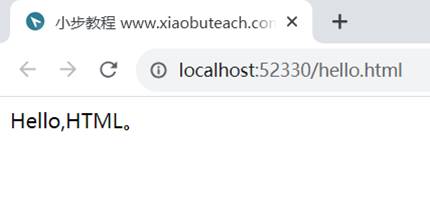
自动打开Chrome浏览器,运行效果如下。

第1个页面完成。