html案例 网站简介 第2步 头部header区
1 本节目标

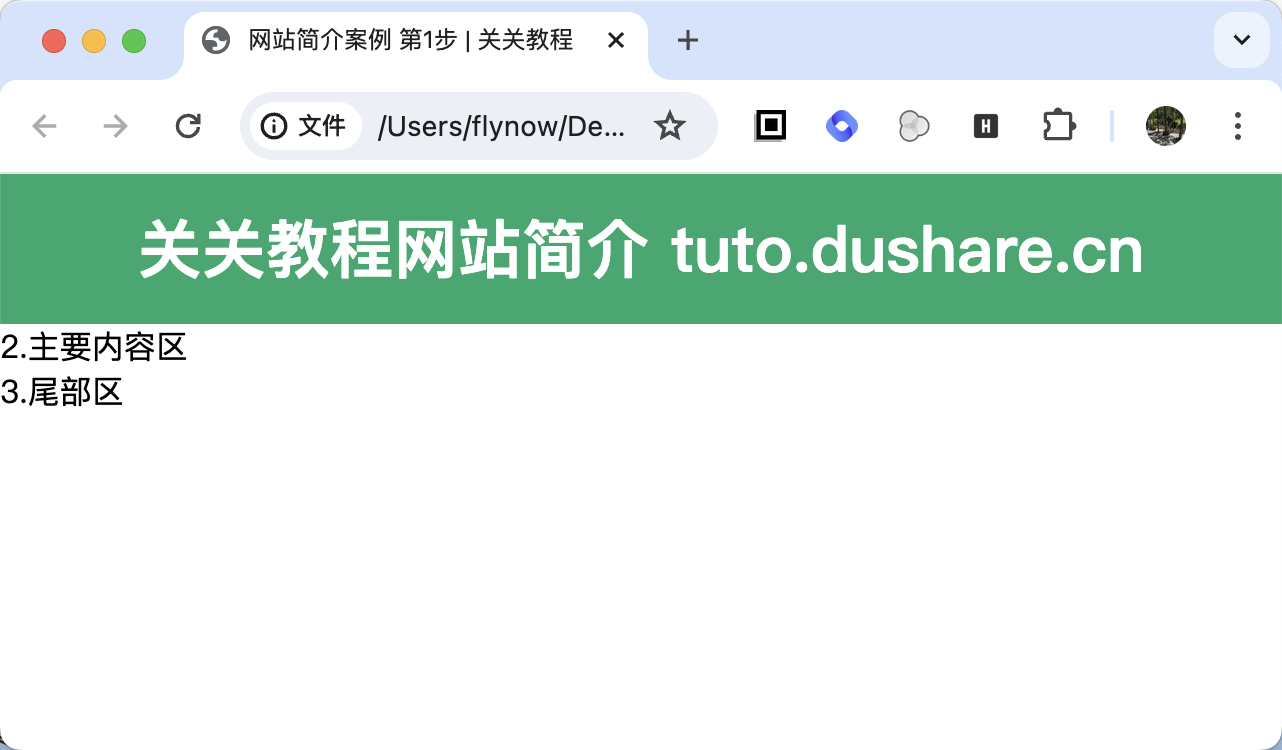
实际页面请点击 网站简介案例 第2步:头部header区 。
查看源码的方法:网页右键 — 查看网页源代码 。
2 代码
<!-- v2 header区 -->
<!-- <div>
1.头部区
</div> -->
<div id="header" style="background-color: #04A96D;text-align: center;">
<h1 style="margin: 0;color:#fff;padding-top: 15px;padding-bottom: 15px;">关关教程网站简介 tuto.dushare.cn </h1>
</div>
3 代码讲解
background-color 设置标签的背景颜色。
text-align 文本对齐方式,默认为左对齐(left),center表示居中对齐。
h1默认的margin值较大,这里设置为0;padding-top与padding-bottom设置相同值实现垂直居中。