html案例 网站简介 第3步 尾部footer区
1 本节目标

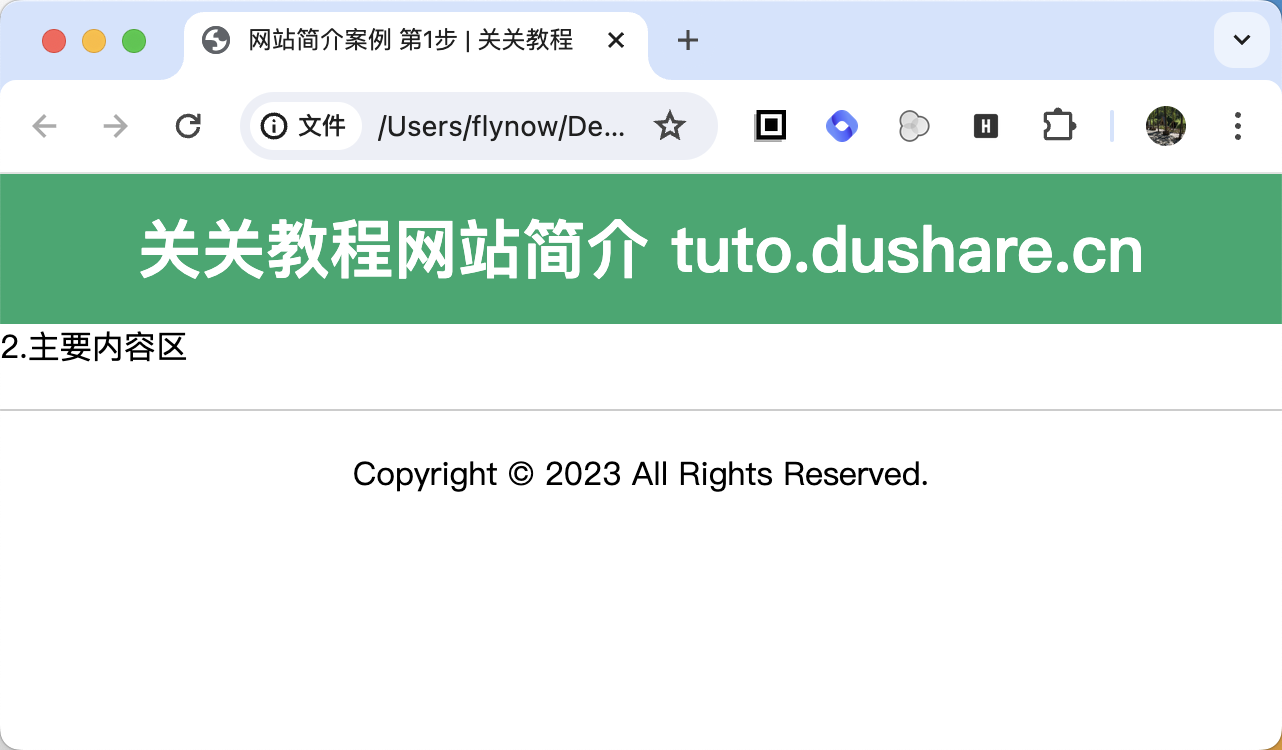
实际页面请点击 网站简介案例 第3步:尾部footer区 。
查看源码的方法:网页右键 — 查看网页源代码 。
2 代码
<!-- v3 footer区 -->
<div id="footer" style="margin-top: 20px;text-align: center;border-top:1px solid #ccc;padding-top: 20px;margin-bottom: 20px;">
Copyright © 2023 All Rights Reserved.
</div>
3 代码讲解
text-align: center; 设置水平居中。
border-top:1px solid #ccc; 设置上方水平线。