html案例 网站简介 第5步 关于区
1 本节目标

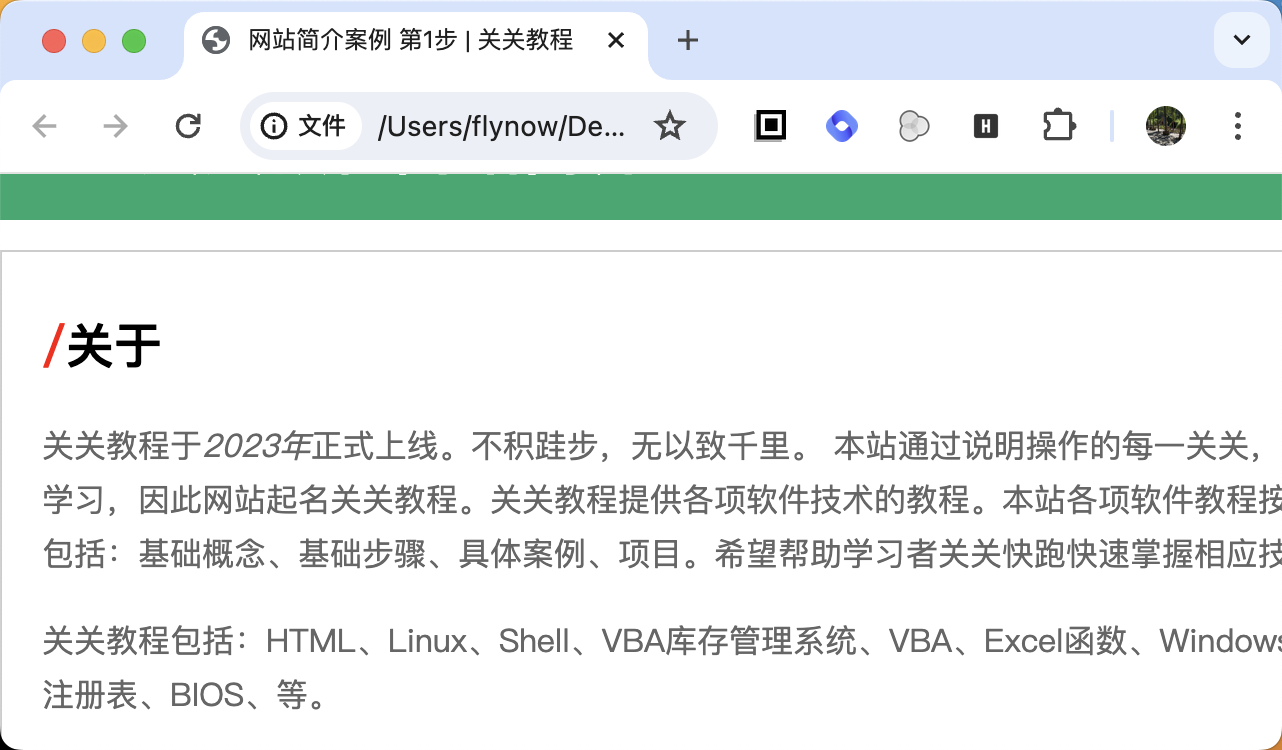
实际页面请点击 网站简介案例 第5步:关于区实现 。
查看源码的方法:网页右键 — 查看网页源代码 。
2 代码
<!-- 第5步:关于区 -->
<div id="about" style="border: 1px solid #ccc;margin-top: 15px;padding: 10px 20px ;">
<h2><span style="font-weight: 800;color: #FF0000;">/</span>关于</h2>
<p style="line-height: 1.7;color:#666;">
关关教程于<span style="font-style: italic;">2023年</span>正式上线。不积跬步,无以致千里。
本站通过说明操作的每一关关,让学习者易于模仿学习,因此网站起名关关教程。关关教程提供各项软件技术的教程。本站各项软件教程按照章节进行讲解,包括:基础概念、基础步骤、具体案例、项目。希望帮助学习者关关快跑快速掌握相应技术。
</p>
<p style="line-height: 1.7;color:#666;">
关关教程包括:HTML、Linux、Shell、VBA库存管理系统、VBA、Excel函数、Windows、DOS、批处理、注册表、BIOS、等。
</p>
</div>
3 代码讲解
1)h2的使用
按照逻辑意义,这里属于二级标题,我们使用h2;一个网页通常1个h1,多个h2。
2)line-height
段落p里文字会有换行,默认的行间距非常小。
通过line-height设置行间距离,可以通过绝对值或相对值。
1.7是相对值,整个行高是字高的1.7倍,也就是行之间的空白距离是字高的0.7倍。
3)红色斜杠
通过span标记,加上颜色样式color: #FF0000;以及字体加粗 font-weight: 800。