html案例 网站简介 第4步 主要内容main区的整体结构
1 本节目标

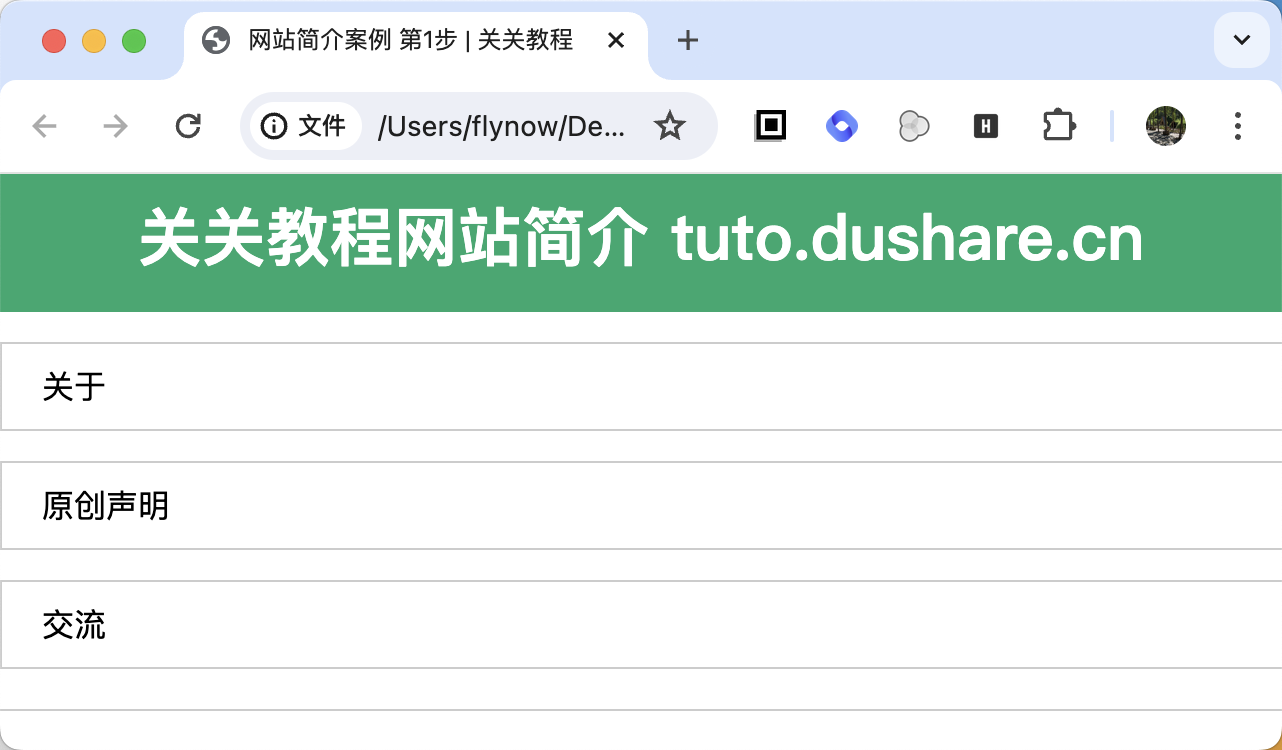
实际页面请点击 网站简介案例 第4步:main区总体结构 。
查看源码的方法:网页右键 — 查看网页源代码 。
2 代码
<!-- 第4步:main区划分 -->
<div id="main" style="width: 800px;margin: 0 auto;">
<div id="about" style="border: 1px solid #ccc;margin-top: 15px;padding: 10px 20px ;">
关于
</div>
<div id="original" style="border: 1px solid #ccc;margin-top: 15px;padding: 10px 20px ;">
原创声明
</div>
<div id="chat" style="border: 1px solid #ccc;margin-top: 15px;padding: 10px 20px ;">
交流
</div>
</div>
3 代码讲解
div id="main" 通过 width: 800px;margin: 0 auto; 设置两边留白,整体居中。
div id="main"容器继续包含3个子div,大块继续分解成小块。
内部3个子div设置盒子模型的border、margin、padding实现边框、外边距与内边距。