html 定义列表 dl
定义列表,用于表示二级列表的结构,即多个一级列表项,每个一级列表项又分别包含多个二级项。
1 语法
<dl>
<dt>一级列表项1</dt>
<dd>项目1-1</dd>
<dd>项目1-2</dd>
<dd>项目1-3</dd>
…
<dt>一级列表项2</dt>
<dd>项目2-1</dd>
<dd>项目2-2</dd>
<dd>项目2-3</dd>
…
</dl>
外层一个dl标签,其中多个dt标签表示第1级,后续紧跟的dd表示第1级下的第2级。
2 示例
<dl>
<dt>北京</dt>
<dd>东城区</dd>
<dd>西城区</dd>
<dd>朝阳区</dd>
<dd>丰台区</dd>
<dt>上海</dt>
<dd>黄浦区</dd>
<dd>徐汇区</dd>
<dd>长宁区</dd>
<dt>广东</dt>
<dd>广州市</dd>
<dd>深圳市</dd>
<dd>佛山市</dd>
<dd>潮州市</dd>
</dl>
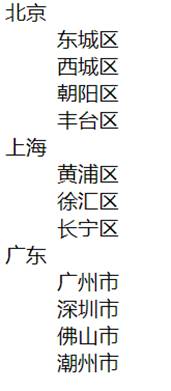
运行效果

3 默认样式
dl、dd、dt默认都能进行换行;
dl有上下外边距16px;
dd有左外边距40px。
4 项目使用情况
一般很少使用dl标签。
dl、dd、dt不具备严格的二级逻辑结构,例如dd中嵌套dt。
二级列表我们会通常ul-li的嵌套实现。