html 框架 iframe
1 为什么需要iframe
frameset是把多个已经有页面整合成一个新的页面,这个新页面并非普通页面:只有frameset,没有body。
能否在一个普通页面里嵌套另外一个页面?能。
iframe可以在一个普通页面的指定位置嵌套另一个页面。
2 语法
<iframe src="页面地址" >
可以页面1的指定位置放入页面2。
3 示例
准备工作
d10-iframe-p1.html页面内容如下
<body>
<div>页面1 AAAA</div>
<div>页面1 BBBB</div>
<div>页面1 CCCC</div>
<div>页面1 DDD</div>
</body>
d10-iframe-p2.html页面内容如下
<body>
<div style="width: 300px;height: 200px;background-color: #00f;color:#fff;">页面2</div>
</body>
现在需要在d10-iframe-p1.html的第3行 "页面1 CCCC"后放入 d10-iframe-p2.htm页面的内容。
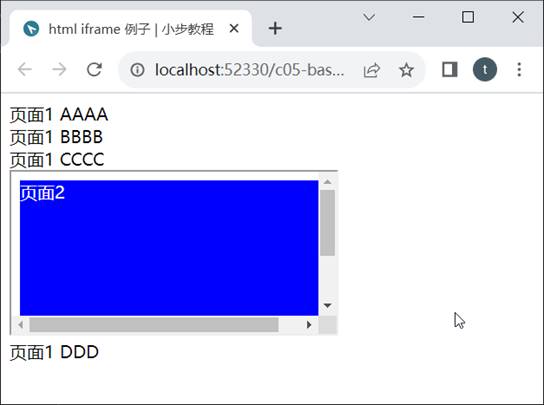
p1.html页面修改如下
<body>
<div>页面1 AAAA</div>
<div>页面1 BBBB</div>
<div>页面1 CCCC</div>
<iframe src="d10-iframe-p2.html"></iframe>
<div>页面1 DDD</div>
</body>

iframe默认样式有点丑,接一来进一步美化。
4 iframe常用属性
| iframe常用属性 | 说明 |
|---|---|
| src | 嵌入页面地址。 |
| width | 宽度。 |
| height | 高度。 |
| frameborder | 默认显示边框,丑。设置为0取消。 |
| scrolling | 当宽高超出时,会显示滚动条。设置为no取消。 |
| name | 设置名称,类似与frame的name,与链接a标签的target配合使用。 |
iframe的宽高:并不会根据被嵌入页面的宽高来自动调整宽高。后续可以通过JavaScript来做自适应。这里我们先通过width与height设置宽度。
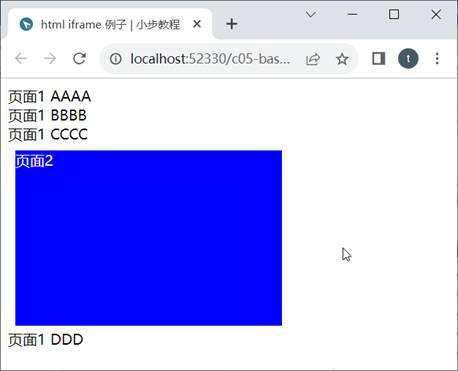
<iframe src="d10-iframe-p2.html" width="300px" height="200px" frameborder="0" scrolling="no"></iframe>
优化后样式

5 通过iframe实现后台管理首页布局
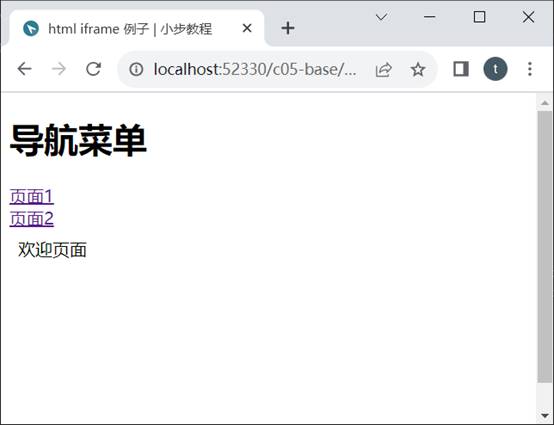
打开时默认效果

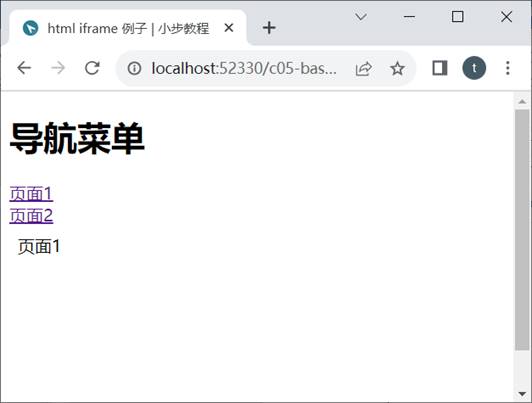
当点击页面1或页面2的链接时,下方显示相应页面。

后台管理页面布局特点
用户切换菜单时,整个页面好像并没有跳转, 用户体验良好。
具体实现
三个基础页面:d09-welcome,d09-page1.html,d09-page2.html,代码略。
"后台首页" d10-iframe-p3.html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" >
<title>html iframe 例子 | 关关教程</title>
</head>
<body>
<h1>导航菜单</h1>
<div><a href="d09-page1.html" target="frameMain">页面1</a></div>
<div><a href="d09-page2.html" target="frameMain">页面2</a></div>
<div>
<iframe src="d09-welcome.html" name="frameMain" width="300px" height="200px" frameborder="0" scrolling="no"></iframe>
</div>
</body>
</html>
链接的target属性与iframe的name属性一致,表示点击链接时,在iframe的位置打开新页面。