html 表格 table
table标签实现表格。

1 语法
标准语法
<table >
<thead>
<tr>
<th>标题1</th>
<th>标题2</th>
<th>标题3</th>
<th>标题4</th>
</tr>
</thead>
<tbody>
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列</td>
<td>第1行第4列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
<td>第2行第4列</td>
</tr>
<tr>
<td>第3行第1列</td>
<td>第3行第2列</td>
<td>第3行第3列</td>
<td>第3行第4列</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>表脚列1</th>
<th>表脚列2</th>
<th>表脚列3</th>
<th>表脚列4</th>
</tr>
</tfoot>
</table>
2 表格组成
完整的表格table包括3个部分:
1)表头:thead
表头包含行tr,可以包含多行,通常只有一行;
一行包含多列th,th里对应的标题内容会水平居中、加粗;
2)表主体:tbody
表主体通常包含多行tr;
一行包含多列td,td里对应的内容默认左对齐;
3)表脚:tfoot
表脚与表头的内部标签类似,通常用于汇总。经常省略。
3 table常用标签汇总
| table常用标签 | 说明 |
|---|---|
| table | 表格 |
| thead | 表头 |
| tbody | 表主体 |
| tfoot | 表脚 |
| tr | 一行 |
| th | 一列,用于表头与表脚。 |
| td | 一列,用于内容单元格。 |
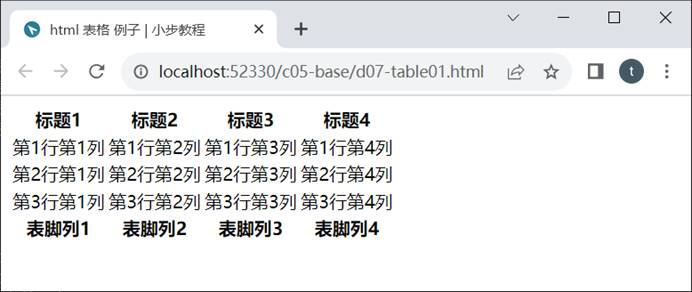
4 默认样式
表格与单元格默认没有边框,很丑。
th加粗、水平居中、垂直居中。
td 左对齐,垂直居中。

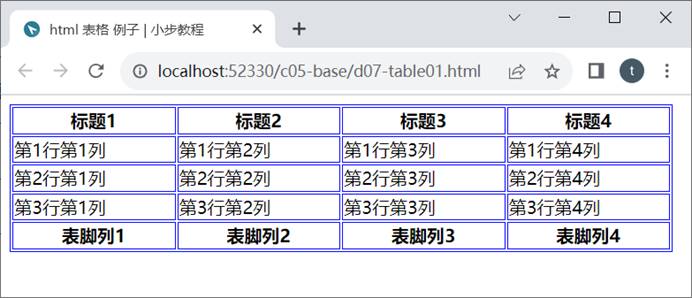
5 表格加边框
<table style="border-collapse: collapse;width:600px;" border="1" bordercolor="#00f">
bordercolor="#00f"设置边框颜色;
border="1" 设置边框,但表格与单元格都有各自的边框,它们之间会有一点间距;

border-collapse: collapse; 合并相邻边框的距离;

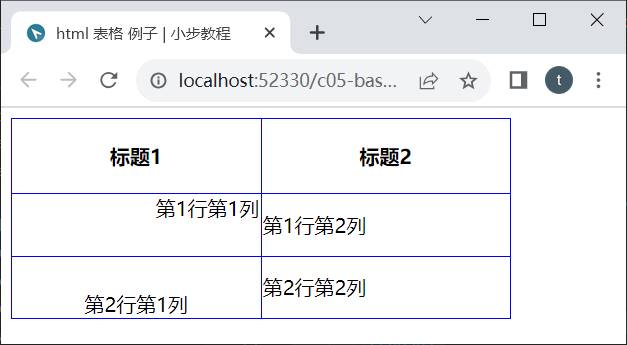
6 td对齐方式
| td对齐属性 | 说明 |
|---|---|
| 标签属性:align | 水平对齐方式。left:左对齐;center:居中对齐;right:右对齐。 |
| style属性:text-align | 同上。推荐使用style属性。 |
| 标签属性:valign | 垂直对齐方式。top:顶端对齐;middle:居中对齐;bottom:底部对齐。 |
| style属性:vertical-align | 同上。推荐使用style属性。 |
示例
<table style="border-collapse: collapse;width:400px;" border="1" bordercolor="#00f" >
<thead>
<tr style="height: 60px;">
<th>标题1</th>
<th>标题2</th>
</tr>
</thead>
<tbody>
<tr style="height: 50px;">
<td align="right" valign="top">第1行第1列</td>
<td >第1行第2列</td>
</tr>
<tr style="height: 50px;">
<td style="text-align: center;vertical-align: bottom;">第2行第1列</td>
<td>第2行第2列</td>
</tr>
</tbody>
</table>

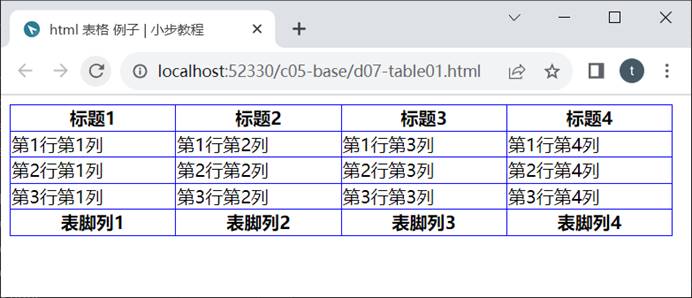
7 简单的table写法
table也可以不用thead、tbody、tfoot,其中直接使用tr与td。
<table style="border-collapse: collapse;width: 500px;" border="1">
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列</td>
<td>第1行第4列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
<td>第2行第4列</td>
</tr>
<tr>
<td>第3行第1列</td>
<td>第3行第2列</td>
<td>第3行第3列</td>
<td>第3行第4列</td>
</tr>
</table>

建议
如果有表头,建议加上thead与tbody,逻辑更加清晰。
8 项目使用情况
table标签用于展示表格数据,不要用来作布局。
早期div布局还没流行时,我们习惯使用table进行页面布局。
后期div布局流行,不再使用table进行布局。
table布局的缺点
1)用户体验差。等table所有页面加载完毕才开始显示(渲染)。当table内容很多网速不太好时,会出现明显的卡白。
2)不够灵活。div布局非常灵活,table采用行列拆分式做法,非常麻烦,以后要修改布局也不方便。