html 表格 跨行跨列
1 跨行基本用法
td跨行
<td rowspan="行数">内容</td>
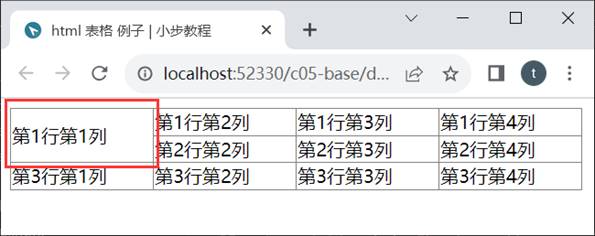
示例
<!-- 跨行 -->
<table style="border-collapse: collapse;width: 500px;" border="1">
<tr>
<td rowspan="2">第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列</td>
<td>第1行第4列</td>
</tr>
<tr>
<!-- <td>第2行第1列</td> -->
<td>第2行第2列</td>
<td>第2行第3列</td>
<td>第2行第4列</td>
</tr>
<tr>
<td>第3行第1列</td>
<td>第3行第2列</td>
<td>第3行第3列</td>
<td>第3行第4列</td>
</tr>
</table>
因为第1行第1列的单元格跨两行,则下一行原先的td需要删掉。
即第1行4个td,第2行只需要3个td。

2 跨列基本用法
td跨列
<td colspan="列数">内容</td>
示例
<table style="border-collapse: collapse;width: 500px;" border="1">
<tr>
<td colspan="3">第1行第1列</td>
<!-- <td>第1行第2列</td> -->
<!-- <td>第1行第3列</td> -->
<td>第1行第4列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
<td>第2行第4列</td>
</tr>
<tr>
<td>第3行第1列</td>
<td>第3行第2列</td>
<td>第3行第3列</td>
<td>第3行第4列</td>
</tr>
</table>
因为第1行第1列的单元格跨3列,则同一行右侧原先的两个td需要删掉。
即第1行2个td,其它行4个td。

th类似td,也能跨行跨列。
3 复杂跨行跨列

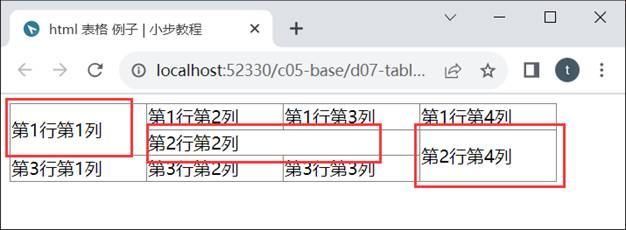
分析思路:
按照从左至右,从上至下的基本顺序编写tr与td。如果已经被跨过,则忽略不写。
<!-- 复杂跨列跨列 -->
<table style="border-collapse: collapse;width: 500px;" border="1">
<tr>
<td rowspan="2">第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列</td>
<td>第1行第4列</td>
</tr>
<tr>
<!-- <td>第2行第1列</td> -->
<td colspan="2">第2行第2列</td>
<!-- <td>第2行第3列</td> -->
<td rowspan="2">第2行第4列</td>
</tr>
<tr>
<td>第3行第1列</td>
<td>第3行第2列</td>
<td>第3行第3列</td>
<!-- <td>第3行第4列</td> -->
</tr>
</table>