html 无序列表 ul
无序列表,表示多个并列项,前面不显示序号。
ul:unorder list,无序列表;
li:list item,列表项。
1 语法
<ul>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
…
</ul>
最外层一个ul,其中包含多个li。
2 基础示例
<ul>
<li>北京</li>
<li>上海</li>
<li>广东</li>
<li>浙江</li>
</ul>
运行效果

3 逻辑意义
一组包含多个并列项。
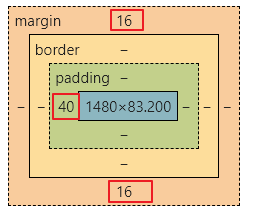
4 默认样式
ul默认样式
1)上下外边距16px;
2)左内边距40px。
3)list-style-type属性值disc,表示前方显示实心圆圈。
4)具有换行效果(display默认值block)。

li默认样式
1)继承上级ul标签的list-style-type属性。
2)具有换行效果(display默认值list-item)。
5 list-style-type属性
显示在每个项目前的项目符号。
| list-style-type属性值 | 说明 |
|---|---|
| disc | 实心圆。 |
| square | 实心正方形。 |
| circle | 空心圆。 |
| none | 无项目符号。 |
6 示例:横向显示
需求
项目列表横向显示:取消ul的内外边距、以及项目符号(黑色圆圈),并且各项目不换行显示。
代码
<ul style="margin: 0;padding: 0;list-style-type: none;">
<li style="display: inline-block;">北京</li>
<li style="display: inline-block;">上海</li>
<li style="display: inline-block;">广东</li>
<li style="display: inline-block;">浙江</li>
</ul>
display设置成inline-block,则不换行。
运行效果

补充说明
项目里更多通过浮动进行横排显示,后续介绍。
7 项目使用情况
较多使用。
ul-li的并列项逻辑可提高代码的可读性,虽然也完全可以通过div来替代。