html 框架 frameset
frameset标签在实际项目基本不会使用,更多使用iframe。
作为学习,frameset与iframe有共通之处,建议学习基本使用。
frameset标签用于将多个网页按一定结构组合成一个网页。

1 基本语法
<frameset cols属性或rows属性>
<frame src="页面1地址" />
<frame src="页面2地址" />
</frameset>
2 页面排列
使用cols="各页面宽度"表示各页面按列排列。
使用rows="各页面高度"表示各页面按行排列。
各宽度之间用逗号隔开,可以是绝对值或百分比,*表示剩余所有尺寸。
cols或rows指定的宽度个数需要与frame个数相匹配。
例如:
cols="400px,*" 第1个页面宽度400px,第2个页面占剩余所有位置。
cols="400px,600px,*" 第1个页面宽度400px,第2个页面600px,第3个页面剩余位置。
cols="30%,*" 第1个页面宽度占30%,第2个页面占70%。
3 例1:基础排列
已有两个页面:d09-page1.html,d09-page2.html。
现构造新的页面:页面内容包含上述两个页面,一个在左,一个在右,分别占30%、70%。

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" >
<title>html frameset 例子 | 关关教程</title>
</head>
<frameset cols="30%,*">
<frame src="d09-page1.html" />
<frame src="d09-page2.html"/>
</frameset>
</html>
包含frameset标签的页面不需要body标签。
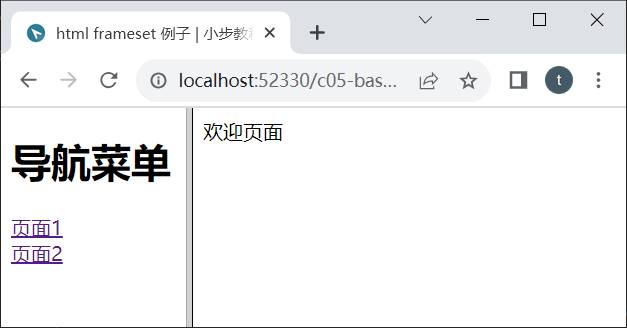
4 例2:后台管理页面布局

打开页面显示如下内容,点击左侧的页面1与页面2的链接,右侧显示相应页面。
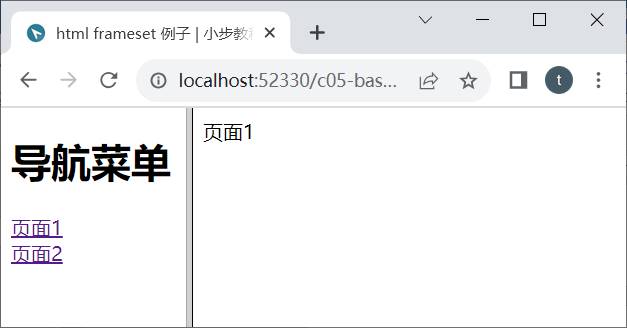
点击页面1的链接,效果如下

后台管理页面布局特点
用户切换菜单时,整个页面好像并没有跳转, 用户体验良好。
页面实现
前提条件:
三个基础页面:d09-welcome,d09-page1.html,d09-page2.html,代码略。
左侧导航页d09-menu.html 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" >
<title>html frameset 例子 | 关关教程</title>
</head>
<body>
<h1>导航菜单</h1>
<div><a href="d09-page1.html" target="frameMain">页面1</a></div>
<div><a href="d09-page2.html" target="frameMain">页面2</a></div>
</body>
</html>
其中包含两个链接,链接的target属性指向右边frame的名称,表示点击链接,在右边frame里打开新页面。
注:target内容与右边frame的name一致,见后续代码。
后台首页d09-frameset2.html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" >
<title>html frameset 例子 | 关关教程</title>
</head>
<frameset cols="30%,*">
<frame src="d09-menu.html" />
<frame src="d09-welcome.html" name="frameMain"/>
</frameset>
</html>
其中第2个frame指定name属性为frameMain(自定义名称),与上一个页面的链接的target属性值一致。