html 盒子模型 padding设置不同个数的值
准备工作
为更直观的看到padding效果,先做几项准备工作:
1)body设置margin:0,消除默认外边距。
2)p设置display:inline-block,去除换行效果;
声明:实际项目我们通常不会这么设置,这里为方便测试padding效果。
3)p设置margin:0,消除默认外边距;
4)p不设置宽高会依靠自身内容撑高撑宽。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" >
<title>html 盒子模型 例4 | 关关教程</title>
</head>
<body style="margin: 0;">
<p style="display: inline-block;margin:0;border:2px solid #f00;">关关教程</p>
</body>
</html>

1)padding设置1个值
表示4个方向:padding-top、padding-bottom、padding-left、padding-right都设为此值。
<p style="display: inline-block;margin:0;border:2px solid #f00;padding:20px;">关关教程</p>

2)padding设置4个值
从上方开始,按照顺时针的顺序进行对应:
第1个值对应 padding-top;
第2个值对应 padding-right;
第3个值对应 padding-bottom;
第4个值对应 padding-left;
<p style="display: inline-block;margin:0;border:2px solid #f00;padding:20px 30px 40px 50px;">关关教程</p>

3)padding设置2个值
第1个值:对应padding-top与padding-bottom;
第2个值:对应padding-left与padding-right。
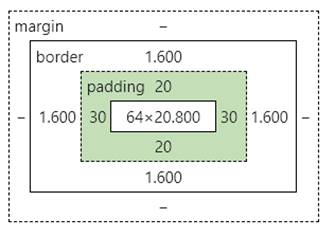
<p style="display: inline-block;margin:0;border:2px solid #f00;padding:20px 30px;">关关教程</p>
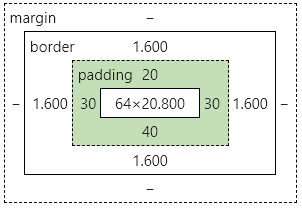
F12查看盒子模型

4)padding设置3个值
第1个值:对应padding-top;
第2个值:对应padding-left与padding-right;
第3个值:对应padding-bottom。
<p style="display: inline-block;margin:0;border:2px solid #f00;padding:20px 30px 40px;">关关教程</p>

margin设置不同个数的值
规律与padding完全相同。