html 盒子模型 去除body的默认margin值
为什么页面的左方与上方会有空白?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" >
<title>html 盒子模型 例3 | 关关教程</title>
</head>
<body>
关关教程
</body>
</html>

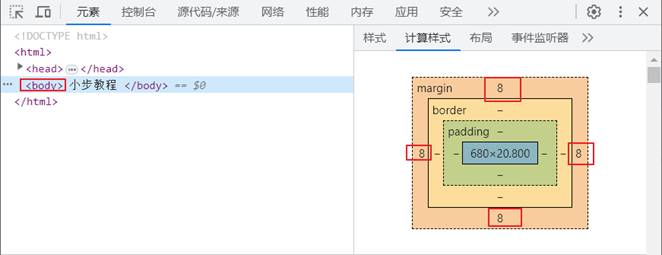
F12查看盒子模型
body的margin默认值为8px。

编码设置body的margin为0
<body style="margin: 0;">
关关教程
</body>
值为0时可以不用设置单位px等。
左方与上方空白已消除。

补充说明
一些标签都默认设置有margin与padding,例如h1等标题标签,可根据需求进行设置。