html 盒子模型 span设置宽度与高度无效
1)默认设置宽高无效
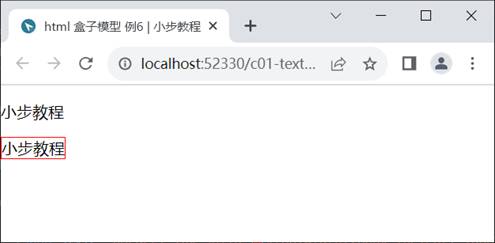
默认情况下,为span设置宽度与高度无效。
<span style="border: 1px solid #f00;width:200px ;height: 160px;">关关教程</span>

因为span的display属性默认为inline,表示内联元素;
内联元素的规则就是宽高设置无效,它是靠标签里的内容撑宽撑高。
2)修改display属性使设置宽度有效
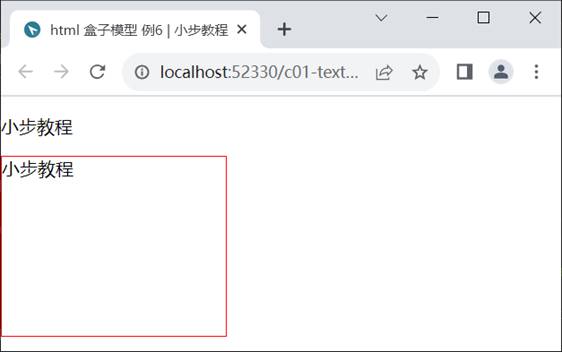
如果一定想要设置span的宽高,可将display属性设置为inline-block。
<span style="border: 1px solid #f00;width:200px ;height: 160px;display: inline-block;">关关教程</span>

注意事项
HTML设置布局相关的属性时,偶尔会碰到属性设置无效的情况。
根据原因在于并不是所有属性设置都有效,盒子模型并不是孤立的,还与其它属性相关。
我们需要积累这些规则。
除了目前介绍的这个场景,还有一些其它场景,例如span默认无法设置margin-top与margin-bottom。
两种处理方式:1)修改相关属性;2)换用其它标签与其它方式实现。