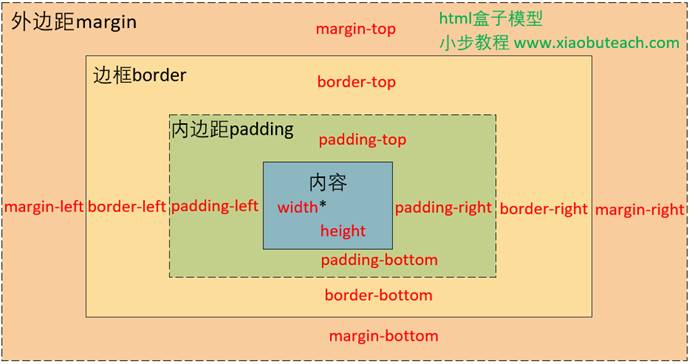
html 盒子模型是什么
HTML盒子模型,也叫CSS盒子模型。

盒子模型类似于快递包裹的模型。
一个装着手机的包裹的组成
1)手机本身的宽度与高度;(合计2个值),相当于上图中蓝色的100与80;
2)内部填充物(泡沫)的厚度:上下左右四个方向都有;(合计4个值),相当于padding的4个30;
3)纸箱本身的厚度:上下左右四个方向都有;(合计4个值),相当于border的4个40;
4)1个手机纸箱与另1个手机纸箱之间的距离:上下左右四个方向都有;(合计4个值),相当于margin的4个50。
HTML元素包含四个部分
1)内容
可以设置宽与高2个属性值:width、height。
2)内边距padding
内容与边框间的空白距离;
可以设置上下左右4个方向的内边距值:padding-top、padding-bottom、padding-left、padding-right;
内边距体现为空白。
3)边框border
分别有4个方向的边框:border-top、border-bottom、border-left、border-right。每个边框可分别设置宽度、线型、颜色。
边框体现为可见的颜色宽度的框。
4)外边距margin
边框与周围元素的距离;
可设置上下左右4个方向的外边距值:margin-top、margin-bottom、margin-left、margin-right;
外边距体现为空白。