html 盒子模型 分别设置各方向值
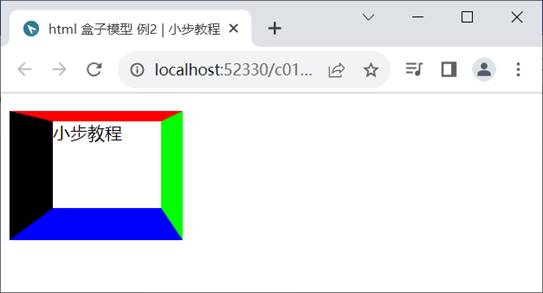
1 分别设置border的4个方向的值
padding、border、margin在前面例子中分别同时设置4个方向的值,这里我们分别设置,以border为例。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" >
<title>html 盒子模型 例2 | 关关教程</title>
</head>
<body>
<p style="width: 100px;height:80px;
border-top:10px solid #f00;
border-right: 20px solid #0f0;
border-bottom: 30px solid #00f;
border-left: 40px solid #000;
">关关教程</p>
</body>
</html>

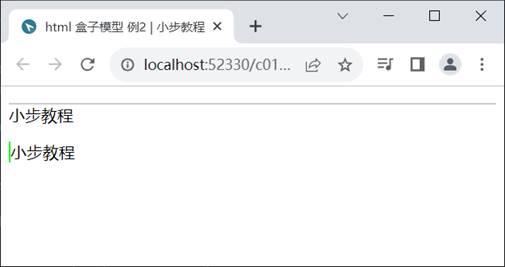
2 仅设置border某个方向的值
下面分别仅设置上方与左方的线。
<p style="border-top:2px solid #CCC; ">关关教程</p>
<p style="border-left:2px solid #0f0; ">关关教程</p>

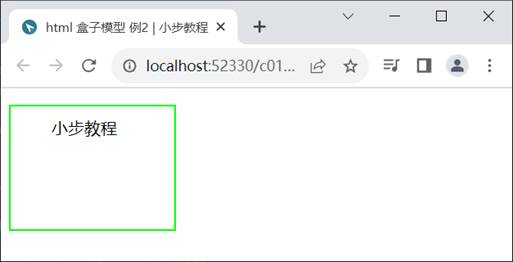
3 分别设置padding的4个方向的值
<p style="width: 100px;height:80px;
border: 2px solid #0f0;
padding-top:10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;">
关关教程
</p>
border边框会显示,会有颜色、线型的设置;
padding、margin只是空白的距离,没有颜色、线型。