html 盒子模型 工具验证
1 取消显示缩放
如果Windows显示有设置缩放,请先取消缩放。
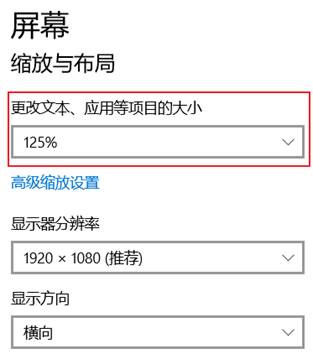
桌面 — 显示设置 — 缩放与布局 — 更改文本、应用等项目的大小 : 100% 。

2 QQ截图工具测量尺寸
QQ系统快捷键Ctrl+Alt+A调出截图工具,当选中区域时,会显示区域的宽高。
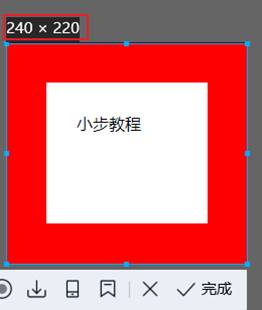
下图为测量例1的尺寸。
<p style="width: 100px;height:80px;padding: 30px;border:40px solid #f00;margin: 50px;">关关教程

这里选取了包含border(没有包含margin)的整个区域的宽高,分别是240px、220px。
3 验算
验算宽度
width:100px;
padding:30px,可得 padding-left:30px;padding-right:30px;
border:40px,可得 border-left:40px;border-right:40px;
上述各宽度总和: 100+30+30+40+40=240。符合测试值。
验算高度
80+30+30+40+40=220。符合。
宽度/高度的计算值与实际测试值完全一致。