html 盒子模型 设置总宽度总高度
默认情况下,设置width宽度表示内容宽度,总宽度我们还需要加padding、border、margin。
能不能设置width就表示内容总宽度呢?能。
html各标签的box-sizing属性。
| box-sizing属性 | 说明 |
|---|---|
| content-box | 默认值。设置width、height属性表示内容的宽高。 |
| border-box | 设置的width、height属性表示总的宽高。 |
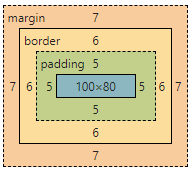
1)box-sizing:content-box
或省略不写。
<p style="width: 100px;height:80px;padding: 5px;border:6px solid #f00;margin: 7px;box-sizing: content-box;">关关教程</p>

width值表示内容宽度;height值表示内容高度。
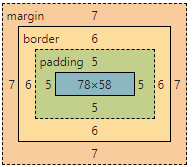
2)box-sizing: border-box
<p style="width: 100px;height:80px;padding: 5px;border:6px solid #f00;margin: 7px;box-sizing: border-box;">关关教程</p>

width表示总宽度;height值表示总高度。
会根据总的宽高以及padding、border、margin来计算内容的宽高。
项目推荐使用
项目中推荐使用box-sizing: border-box,兼容性更强,适用于显示器浏览器的各种宽度、以及缩放。
而box-sizing:content-box,可能导致一行内容超出100%,出现不想要的内容换行。