html 盒子模型 简单使用
设置宽度与高度、padding/border/margin的4个方向分别设置相同值。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" >
<title>html 盒子模型 例1 | 关关教程</title>
</head>
<body>
<p style="width: 100px;height:80px;padding: 30px;border:40px solid #f00;margin: 50px;">关关教程</p>
</body>
</html>
width 设置内容宽度100px;
height 设置高度80px;
padding 设置4个方向的内边距都是30px;
border 设置4个方向的边框:宽度40px、线型是实线、红色;
margin 设置4个方向的外边距都是50px。
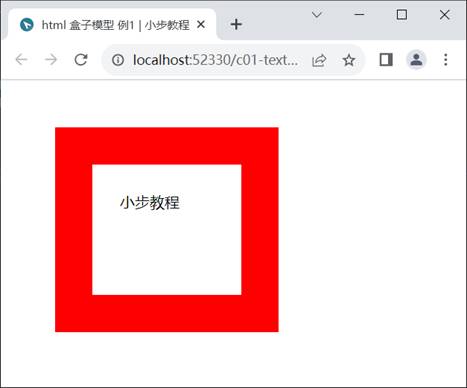
运行效果