CSS 特性
CSS包括4个特性:1)继承性;2)叠加性;3)覆盖性;4)优先级。
1 继承性
标签具有父标签的样式属性,同时还有自己定义的样式属性,即继承性。
HTML标签呈树状结构,父标签可以包含子标签,子标签可以包含孙子标签。
子标签可以继承父标签的部分style属性:这部分样式称之为可继承;API手册会标记 Inherited: Yes。
父标签的部分style属性,子标签无法继承:这部分样式称之为不可继承。API手册会标记Inherited: No。
例1:可继承属性
<div id="div1" style="font-size: 30px;color: #f00;">
div1
<div id="div2">div2</div>
</div>

div2继承父标签div1的两个属性,font-size与color都是可继承的属性。

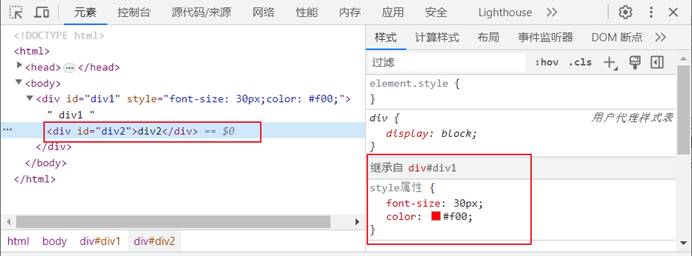
通过开发者工具(F12)查看,div2的样式里具有div1定义的字体大小与颜色两个属性。
显示这两个属性"继承自 div#div1"。
例2:不可继承属性。
<div id="div1" style="margin-top: 30px;border: 1px solid #00F;">
div1
<div id="div2">div2</div>
</div>
div2是否有自己的边框?div2与div1的上外边距是否有30px距离?

div1有自己的边框与上外边距;div2并没有自己的边框与上外边距;说明margin与border是不可继承属性。
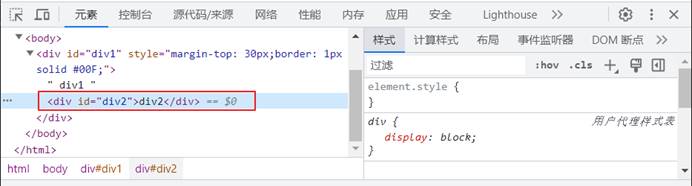
通过开发者工具查看,没有看到继承样式。

CSS规范按照我们的日常需求非常合理的设置了哪些样式属于可继承,哪些样式不能被继承。
可继承样式:字体相关属性、等。
不可继样式:盒子模型、定位、等。
2 叠加性
当一个元素匹配多个样式规则时,如果样式属性名不同,则会叠加所有的样式属性。
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css | 关关教程</title>
<style>
p{
font-size: 20px;
}
p{
color:#f00;
}
.class1{
border:1px solid #f00 ;
}
.class1{
margin: 0;
}
#id1{
text-decoration: underline;
}
</style>
</head>
<body>
<p id="id1" class="class1" style="font-style: italic;">第1段</p>
</body>
</html>
段落匹配内部样式定义里的5条选择器规则,并设置了内联样式。属性名称各不相同,会进行叠加。

3 覆盖性
当一个元素匹配多个样式规则时,如果样式属性名相同,则优先级高的会覆盖优先级低的,相同优先级时,后定义的会覆盖前定义的。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS 覆盖性 | 关关教程</title>
<style>
p{
color:#00f;
}
p{
font-size: 24px;
color:#f00;
}
.class1{
margin-left: 0;
}
.class1{
margin-left: 60px;
}
</style>
</head>
<body>
<p class="class1" >第1段</p>
</body>
</html>
p标签选择器,后定义的颜色#f00会覆盖前面的#00f;
.class1类选择器,后定义的margin-left 60px会覆盖前面的0。

4 优先级
不同类型的多个选择器定义相同的属性名不同属性值,会按照优先级顺充、采用优先级高的样式。
下节具体介绍。