CSS before与after伪类
:before与after伪类通常结合content属性一起设置,用于在当前元素的前面或者后面添加内容。
1 语法
选择器:before{
content:"内容";
样式设置
}
在选择器对应元素的前面添加content指定内容,以及样式设置。
注:即使只设置样式不设置内容,也需将content内容指定为空。
2 添加文字
例1:通过before伪类在指定类的元素前加文字。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" >
<title>CSS before与after伪类 | 关关教程</title>
<style>
.class1:before{
content: 'xiaobu';
color:#f00;
border: 1px solid #f00;
}
</style>
</head>
<body>
<p class="class1">第1段</p>
<p class="class1">第2段</p>
<p >第3段</p>
</body>
</html>
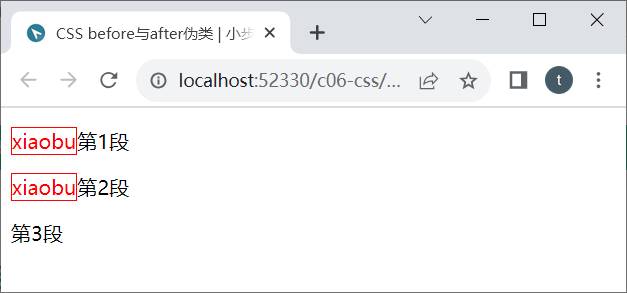
class1对应的元素前添加文本内容"xiaobu",并设置颜色与边框。

3 添加修饰框
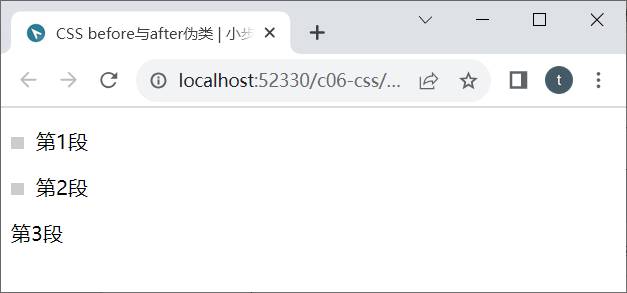
例2:通过before伪类在指定类的元素前加一个灰色方块。
.class1:before{
content: '';
width:10px;
height: 10px;
background-color: #ccc;
display: inline-block;
margin-right: 10px;
}
这里display默认值是inline,设置width与height无效;需设置成inline-block,使width与height生效。

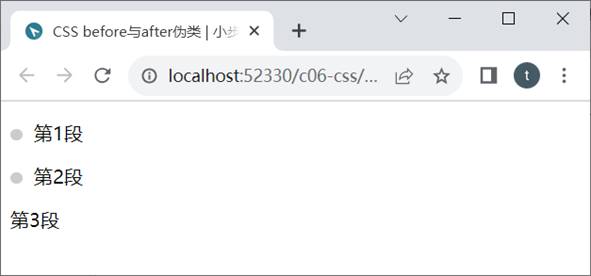
例3:加个灰色圆圈。
.class1:before{
content: '';
width:10px;
height: 10px;
background-color: #ccc;
display: inline-block;
margin-right: 10px;
border-radius: 10px;
}
当width,height,border-radius(圆角半径)三个值相同,即成为一个圆。

4 实际项目运用
实际项目before运用较少,after运用最多的就是清除浮动,后续介绍div布局时详细介绍。