CSS 样式调试
重要。必须掌握。
Chrome开发者工具提供优秀的样式调试功能。
支持:查看当前样式、添加样式、修改样式、取消样式。
示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" >
<title>css 样式调试 例子 | 关关教程</title>
<style>
div{
font-size:16px;
color:#a5a0a0;
}
</style>
</head>
<body>
<h1>罗刹海市 — 刀郎</h1>
<div style="font-style: italic;">未曾开言先转腚</div>
<div>每一日蹲窝里把蛋来卧</div>
<div>老粉嘴多半辈儿以为自己是只鸡</div>
</body>
</html>
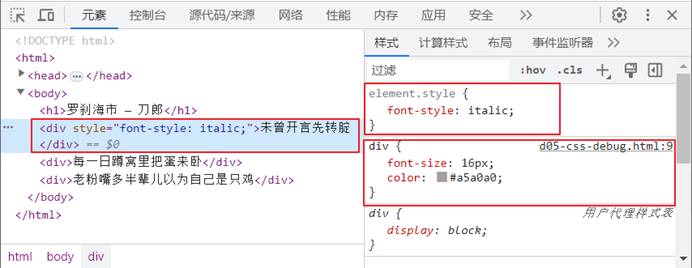
1 查看当前运用样式
编码经常发现已经编写的样式没有效果,可通过工具查看是否识别到样式,或者其它原因(例如优先级)没有生效。然后进一步分析处理。

右侧查看选中div运用了两个样式:
1)"element.style"表示style属性里定义的样式。
2)下方的div标签选择器。
2 元素添加样式

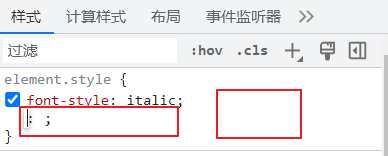
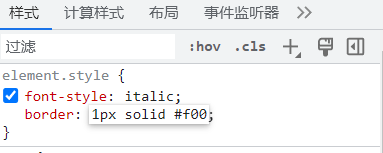
点击空白位置,会自动换行,光标位置输入要添加的属性名,回车或TAB键,输入属性值。

页面会立即更新应用样式。
同样方法,可在选择器添加样式。
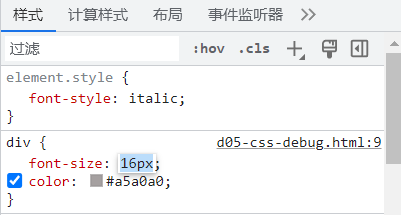
3 修改样式

鼠标点击属性值的位置,则处理编辑状态,可进行编辑操作。
如果是数值,可以按上下箭头来调整数值。
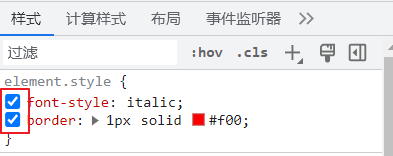
4 取消样式

将鼠标移到样式上,前面会出现复选框,点击取消样式。页面会立即更新看到效果。
5 注意事项
上述添加、修改、取消样式,并不会直接修改html文件内容。
可直接复制到HTML文件。