CSS 子元素选择器
1 术语解释
子元素:HTML元素嵌套儿子元素,儿子元素嵌套孙子元素,只有儿子算子元素,孙子不算子元素。
<div class="class1">
<p>第1段</p>
<div>
<h3>标题1</h3>
<p>第2段</p>
<p>第3段</p>
</div>
</div>
最外层的div的后代一共有2个子元素:第1段的p与后续的div。
对应的两个元素我们称之为:父元素、子元素。
2 问题
下列代码,需要将div.class1的子元素的所有p段落设为红色、加粗。
<body>
<div class="class1">
<p>第1段</p>
<p>第2段</p>
<p>第3段</p>
<div>
<h3>标题1</h3>
<p>第4段</p>
<p>第5段</p>
<p>第6段</p>
</div>
</div>
<div class="class2">
<p>第7段</p>
<div>
<h3>标题2</h3>
<p>第8段</p>
<p>第9段</p>
</div>
</div>
</body>
逻辑分析
父元素选择器: .class1
子元素选择器: p
技术需求
需要CSS选择器表示父元素与子元素分别匹配相应选择器。
3 语法
父元素选择器>子元素选择器{
样式内容
}
父元素与子元素选择器之间用大于符号分开。
父元素与子元素选择器可以是3种基本选择器的任意1种:标签选择器、class选择器、ID选择器;当然也支持其它的复杂选择器。
4 示例
代码
<head>
<meta charset="UTF-8">
<title>css 子元素选择器 | 关关教程</title>
<style>
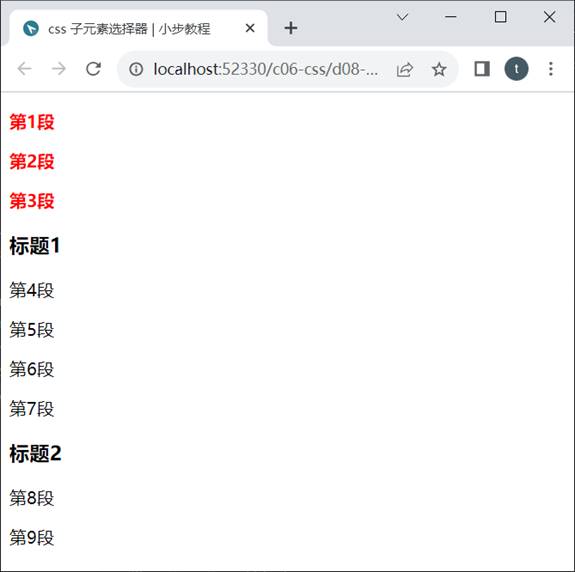
.class1>p{
color: #f00;
font-weight: 600;
}
</style>
</head>
只有class1的儿子p会匹配使用样式,孙子p不会匹配。

5 常用写法
子元素选择器里,父元素选择器与子元素选择器分别可以是3种基本选择器,任意组合。
1)两者都是标签选择器
ul>li{
…
}
2)两者都是类选择器
.class1>.class2{
}
3)外层ID选择器,内层类选择器
#id1>.class2{
}
其它组合方式不一一列举。
6 子元素选择器的套娃
父元素选择器>子元素选择器>孙子元素选择器{
样式内容
}
3个选择器之间用大于号隔开
当然,还可以有4层5层。
实际编码时,层次也不要太多,自己看的都烦。
示例
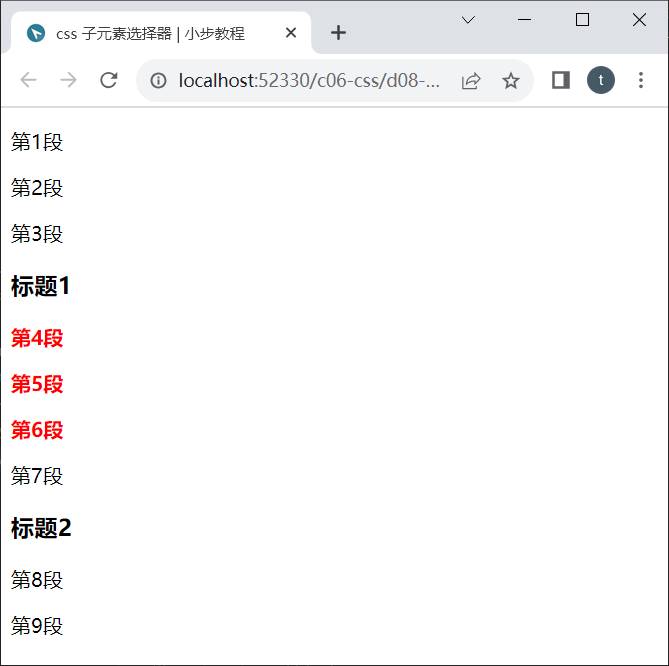
.class1>div>p{
color: #f00;
font-weight: 600;
}

7 问题
后代选择器与子元素选择器,两者能否套娃?
当然可以。
例1:
.class1>div p{…}
例2:
.class1 div>p{…}