CSS 简介
CSS:Cascading Style Sheets,层叠样式表单。
1 理解 "层叠样式表单" 的 "样式"
通俗的说就是HTML标签style属性的内容,设置样式。
作用:美化HTML,例如设置字体、设置盒子模型实现空白距离与边框,实现布局等。
<p style="font-size:20px; ">关关教程 tuto.dushare.cn</p>
style属性里的所有内容即CSS的样式。
这些内容我们后续还会定义在其它位置。
2 理解 "级联样式表单" 的 "表单"
样式内容不仅可以放在style属性,还可以放在head标签里,以及CSS文件。
多个位置的各样式内容,构成多个表单,多个表单的内容会按一定的规则进行叠加。
3 理解 "层叠样式表单" 的 "层叠"
层叠包括两层理解:
1)多个位置、多个表单内容的叠加;
2)继承。
这里重点介绍继承性。
标签具有父标签的样式属性,同时还有自己定义的样式属性,称之为继承性。
HTML标签元素呈树状结构,父元素可以包含子元素,子元素可以包含孙子元素。
子元素可以继承父元素的部分style属性:这部分样式称之为可继承;API手册会标记 Inherited: Yes。
父元素的部分style属性,子元素无法继承:这部分样式称之为不可继承。API手册会标记Inherited: No。
例1:可继承属性
<div id="div1" style="font-size: 30px;color: #f00;">
div1
<div id="div2">div2</div>
</div>

div2继承父标签div1的两个属性,font-size与color都是可继承的属性。

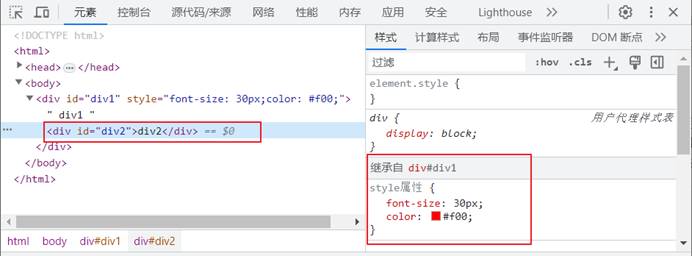
通过开发者工具(F12)查看,div2的样式里具有div1定义的字体大小与颜色两个属性。
显示这两个属性"继承自 div#div1"。
例2:不可继承属性。
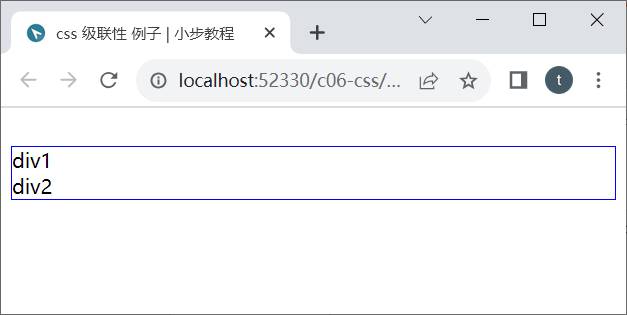
<div id="div1" style="margin-top: 30px;border: 1px solid #00F;">
div1
<div id="div2">div2</div>
</div>
div2是否有自己的边框?div2与div1的上外边距是否有30px距离?

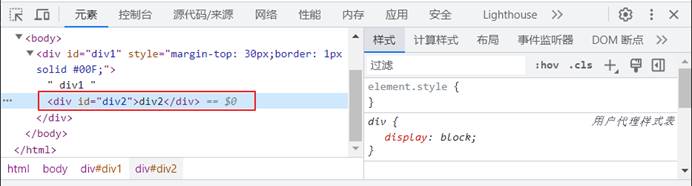
div1有自己的边框与上外边距;div2并没有自己的边框与上外边距;说明margin与border是不可继承属性。
通过开发者工具查看,没有看到继承样式。

CSS规范按照我们的日常需求非常合理的设置了哪些样式属于可继承,哪些样式不能被继承。
可继承样式:字体相关属性、等。
不可继样式:盒子模型、定位、等。