CSS 后代选择器
非常实用的选择器,项目里大量应用。
1 术语解释
后代:HTML元素嵌套儿子元素,儿子元素嵌套孙子元素,儿子、孙子等所有子孙元素都称为后代。
<div class="class1">
<p>第1段</p>
<div>
<h3>标题1</h3>
<p>第2段</p>
<p>第3段</p>
</div>
</div>
最外层的div的后代一共有5个元素。
对应的元素我们称之为:外层元素、内层元素。
2 问题
如下代码,需要把div class="class1"里所有后代段落p的文本颜色设置为绿色。
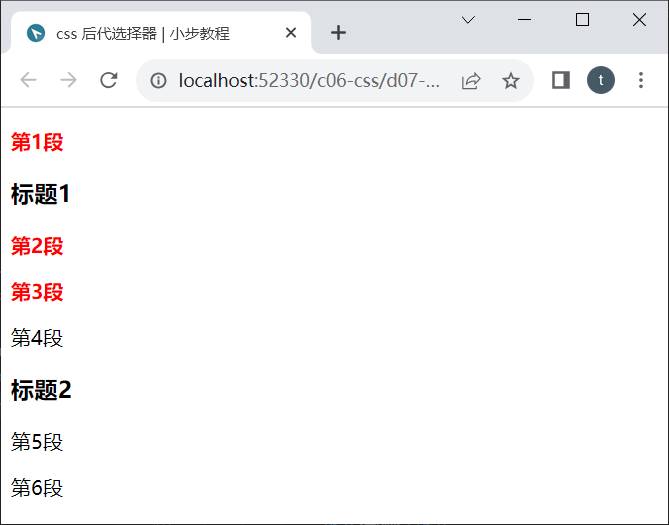
结果共3个段落:第1段、第2段、第3段。
<body>
<div class="class1">
<p>第1段</p>
<div>
<h3>标题1</h3>
<p>第2段</p>
<p>第3段</p>
</div>
</div>
<div class="class2">
<p>第4段</p>
<div>
<h3>标题2</h3>
<p>第5段</p>
<p>第6段</p>
</div>
</div>
</body>
方法1:可以通过之前讲的类选择器实现,也就是给相应的元素加class属性。
缺点:如果段落特别多,加太多相同class也很烦。以后要加段落也要加class也麻烦。
方法2:后代选择器。支持:外层元素选择器+内层元素选择器。
逻辑分析:
外层元素选择器: .class1
内层元素选择器: p
技术需求
需要CSS选择器表示外层与内层元素分别匹配相应选择器。
优势
代码简单,逻辑清晰,可维护性强:以后相应html代码加入p段落后无需再设置样式。
3 语法
外层元素选择器 内层元素选择器{
样式内容
}
外层与内层选择器之间用空隔分开。
外层与内层元素选择器可以是3种基本选择器的任意1种:标签选择器、class选择器、ID选择器;当然也支持其它的复杂选择器。
4 注意事项
CSS里有的位置不能随便加空格,空格是有特殊含义的。
5 示例
代码
.class1 p{
color: #f00;
font-weight: 600;
}
以后继续往相应div加段落p,会自动应用这个样式。

6 常用写法
后代选择器里,外层选择器与内层选择器分别可以是3种基本选择器,任意组合。
1)两者都是标签选择器
ul li{
…
}
2)两者都是类选择器
.class1 .class2{
}
3)外层ID选择器,内层类选择器
#id1 .class2{
}
其它组合方式不一一列举。
7 后代选择器的套娃
外层元素选择器 内层元素选择器 内内层元素选择器{
样式内容
}
3个选择器之间用逗号隔开,分别表示外层、内层与内内层符合相应选择器。
当然,还可以有4层5层。
实际编码时,层次也不要太多,自己看的都烦。
示例
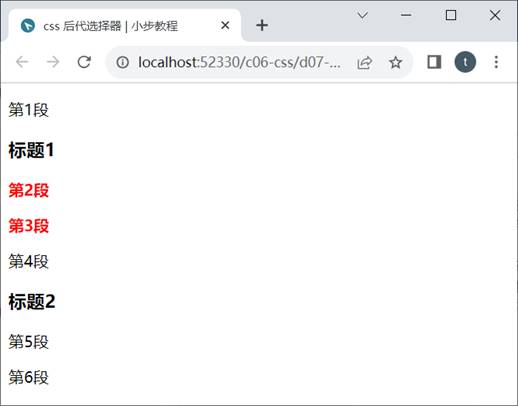
.class1 div p{
color: #f00;
font-weight: 600;
}