CSS 集合伪类
1 常用集合伪类
| 常用集合伪类 | 说明 |
|---|---|
| :first-child | 集合的第1个元素。 |
| :last-child | 集合的最后1个元素。 |
| :nth-child(x) | 集合的第x个元素(从1开始计数)。 |
| :nth-child(2n) | 集合的偶数序号元素,括号里的n是固定写法。 |
| :nth-child(2n-1) | 集合的奇数序号元素,括号里的n是固定写法。 |
2 需求
现有一个ul-li的无序列表。
<ul>
<li>北京</li>
<li>上海</li>
<li>广东</li>
<li>浙江</li>
</ul>

现在需要设置其中第一个li的颜色为红色。
要求:不能直接在第1个li上直接设置,因为以后可能动态添加或者删除li,或者本身就是动态产生的。
3 :first-child
语法
选择器:first-child{
样式内容
}
选择器会匹配多个html元素(即集合),first-child表示针对集合的第1个元素进行样式设置。
:first-child前的选择器要求匹配到多个元素。
child的理解
集合的child,不是子元素的child。
代码
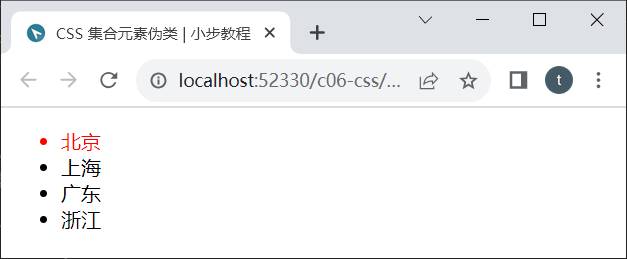
ul li:first-child{
color:#f00;
}
ul li(后代选择器)获取到4个li元素,first-child表示获取到集合的第1个li元素。

4 常见错误理解与写法
下面这个写法是什么含义与结果?
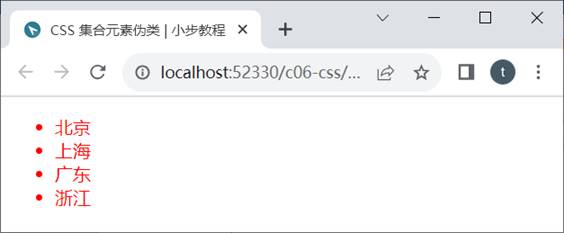
ul:first-child{
color:#f00;
}
ul选择器获取到1个ul ,first-child获取的还是这个ul。颜色设置在ul上,根据CSS的继承性,其中所有li也具有这个颜色。
错误理解这句代码:会获取ul里的所有li的第一个。错!

5 :last-child
last-child表示针对集合的最后1个元素进行样式设置。
示例
ul li:last-child{
color:#00f;
}

6 :nth-child
6.1 英文nth的说明
序数词:1st,2nd,3rd,4th,5th
nth表示第n个序数,也就是我们常说的第n个元素。
nth-child包括多种用法:获取第n个元素、获取偶数序号元素、获取奇数序号元素。
6.2 第n个元素
nth-child(数值)表示针对集合的第n个元素进行样式设置。从1开始计数。
示例
ul li:nth-child(2){
color:#f00;
}
第2个li设为红色。

6.3 奇数序号元素
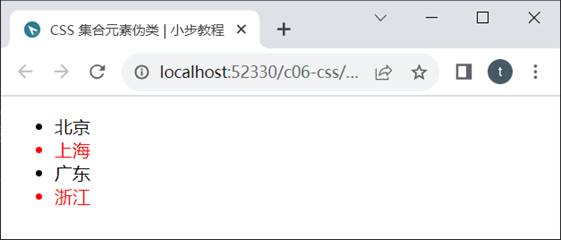
ul li:nth-child(2n-1){
color:#f00;
}
2n-1是表示奇数的固定写法。

6.4 偶数序号元素
ul li:nth-child(2n){
color:#f00;
}
2n是表示偶数的固定写法。