CSS 优先级
CSS优先级主要根据选择器类型来确定。
在Chrome浏览器的开发者工具可以查看优先级,Chrome真的优秀。
1 优先级基本顺序
style属性样式 > 标签选择器 > 类选择器 > ID选择器
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS 优先级 | 关关教程</title>
<style>
p {
color: #000;
}
.class1 {
color: #00f;
}
#id1 {
color: #0f0;
}
</style>
</head>
<body>
<p id="id1" class="class1" style="color:#f00">第1段</p>
</body>
</html>
四种方式设置了字体颜色,style属性优先级最高,结果为红色。

2 开发者工具查看优先级
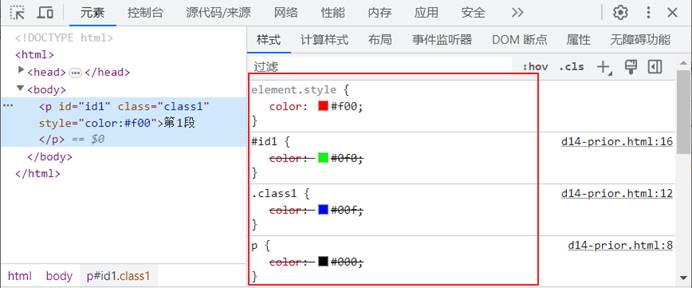
F12打开开发者工具,查看优先级。

优先级低没有被采用的样式会以删除线标记。
同时选择器会按照优先级进行排序,上图中显示的优先级顺序:
element.style > #id1 > .class1 > p 。
一些复杂选择器,不确定优先级顺序,可通过开发者工具进行查看。
3 !important强制优先
某些特殊情况,既有style属性设置样式,又有其它选择器设置样式,希望采用某个选择器的样式时,可通过!important声明强制优先。
选择器{
属性名:属性值 !important ;
…
}
注:!important; 不是针对选择器,而是针对选择器里的某个属性。
示例:
.class1 {
color: #00f !important;
}
运行结果

注意事项
项目尽量不要使用!important,"实在没办法"才使用。
因为它具有一定的破坏性,不要大量使用。