CSS position absolute定位
1 什么是absolute定位
absolute定位:翻译为"绝对定位",不要从它的字面意思进行理解。除static一切定位都是相对的。
absolute定位:相对于非static的父级容器进行定位。如果所有父级元素都是static,则会相对于body定位。
问题:偏移之后,原有位置是否会被其它元素占用?
答:会。它会脱离原有页面流,不会保留原有占位。
2 示例
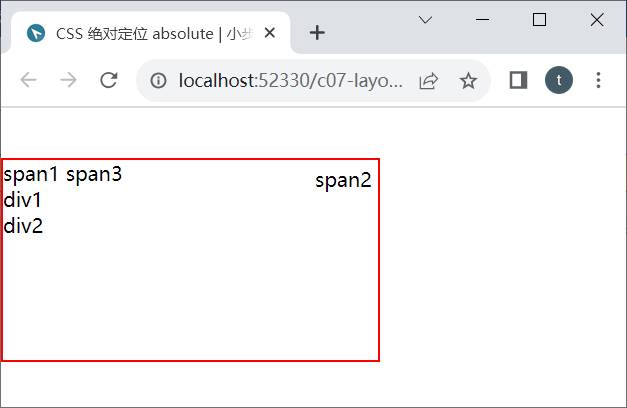
例1:相对于上一级div定位。
<body style="margin: 0;">
<div style="height:40px;"></div>
<div style="position:relative; border:2px solid #f00; width: 300px;height: 160px;">
<span>span1</span>
<span style="position: absolute;; right: 5px;top:5px;">span2</span>
<span>span3</span>
<div>div1</div>
<div>div2</div>
</div>
</body>
span2的父级div设置为relative定位,span2是absolute定位,所以span就是相对于absolute。

注意:span2原有页面流的占位已经被别人给占了,不会保留原有位置。
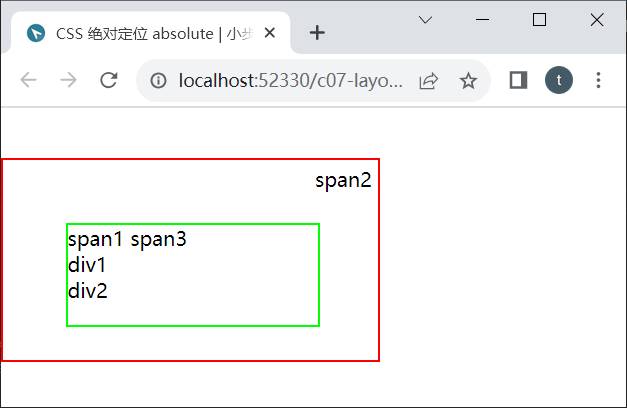
例2:相对于上上一级div定位。
<body style="margin: 0;">
<div style="height:40px;"></div>
<div style="position:relative; border:2px solid #f00; width: 300px;height: 160px;">
<div style="margin-top:50px;margin-left: 50px; border:2px solid #0F0; width: 200px;height: 80px;">
<span>span1</span>
<span style="position: absolute;; right: 5px;top:5px;">span2</span>
<span>span3</span>
<div>div1</div>
<div>div2</div>
</div>
</div>
</body>
因为span2的上一级元素的position是static(没有设置,采用默认值),会继续找上一级,找到非static定位的父元素,它的爷爷是relative,所以相对于它定位。

例3:相对于body定位。
<body style="margin: 0;">
<div style="height:40px;"></div>
<div style="border:2px solid #f00; width: 300px;height: 160px;">
<div style="margin-top:50px;margin-left: 50px; border:2px solid #0F0; width: 200px;height: 80px;">
<span>span1</span>
<span style="position: absolute;; right: 5px;top:5px;">span2</span>
<span>span3</span>
<div>div1</div>
<div>div2</div>
</div>
</div>
</body>
span2的父元素与爷元素都是static定位(默认),所以最终相对于body定位。

3 实际常用场景
1)将元素定位在边缘位置,例如:
右上角的关闭按钮;

轮播图两侧的上一个/下一个链接;

2)部分覆盖已有元素,例如:
购物车图标右上角的数字。

以下各例不实现细节,仅实现关键布局。
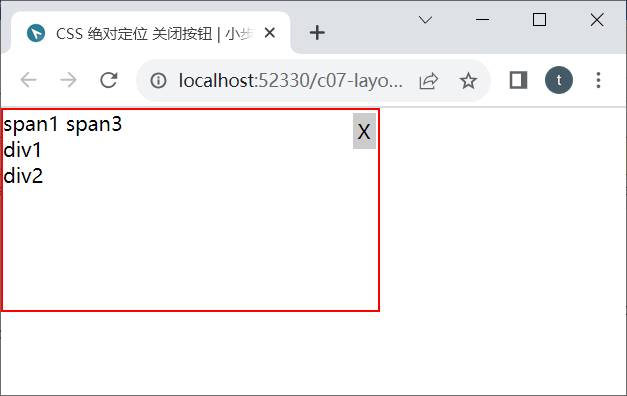
例1:模拟关闭按钮。

<body style="margin: 0;">
<div style="position: relative;;border:2px solid #f00; width: 300px;height: 160px;">
<span>span1</span>
<span style="position: absolute;; right: 2px;top:2px;background-color: #ccc;padding:4px;">X</span>
<span>span3</span>
<div>div1</div>
<div>div2</div>
</div>
</div>
</body>
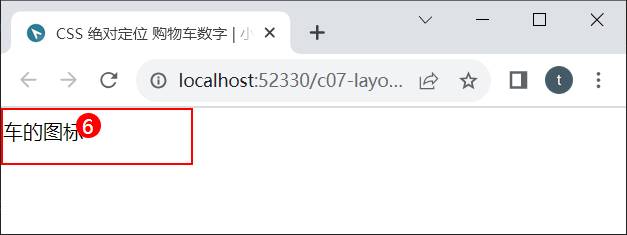
例2:购物车右上角的数字。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" >
<title>CSS 绝对定位 购物车数字 | 关关教程</title>
<style>
.number{
position: absolute;
top: 2px;
left: 58px;
background-color: #f00;
width: 20px;
height: 20px;
font-style: normal;
border-radius: 20px;
padding-left: 5px;
box-sizing: border-box;
color: #fff;
}
</style>
</head>
<body style="margin: 0;">
<div style="position: relative;;border:2px solid #f00; width: 150px;height: 36px;padding-top:6px;">
<div>车的图标</div>
<i class="number">6</i>
</div>
</body>
</html>
absolute的标签放在父元素里的任意位置都是相同效果。
<i class="number">6</i>
<div>车的图标</div>
完全等价。
4 小结
1)不需要设置坐标,就使用static;
2)想要相对于自己设置坐标,就使用relative;
如果它的内部有absolute元素并相对于它定位,就使用relative;
- 想要相对于非static父元素设置坐标,就使用absolute。