CSS position relative定位
1 什么是relative定位
relative定位:翻译为"相对定位",不要理解它的字面意思。除static一切定位都是相对的。
relative定位是基于static定位的技术。(所以static虽然不直接用,但其实又随时在用)
relative定位:相对于自身原先在页面流的位置进行偏移。
问题:偏移之后,原有位置是否会被其它元素占用?
答:不会。
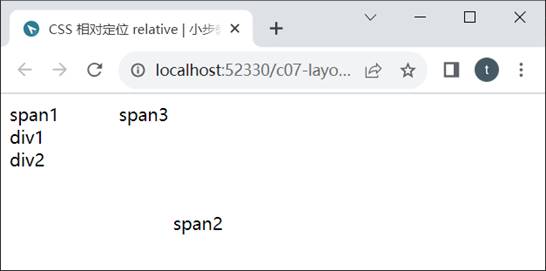
2 示例
<body>
<span>span1</span>
<span style="position: relative;; left: 100px;top:100px;">span2</span>
<span>span3</span>
<div>div1</div>
<div>div2</div>
</body>

3 实际应用场景
不要滥用relative。
空白间距主要通过盒子模型来实现,不要通过relative加偏移量来实现空白间距。
relative主要是结合absolute来使用,当需要absolute时,父元素设置为relative。详情请见下节。
4 小结
小结:不需要偏移就使用static,想要偏移就使用relative。