CSS div布局 嵌套
div布局包括行布局与列布局的不断嵌套。
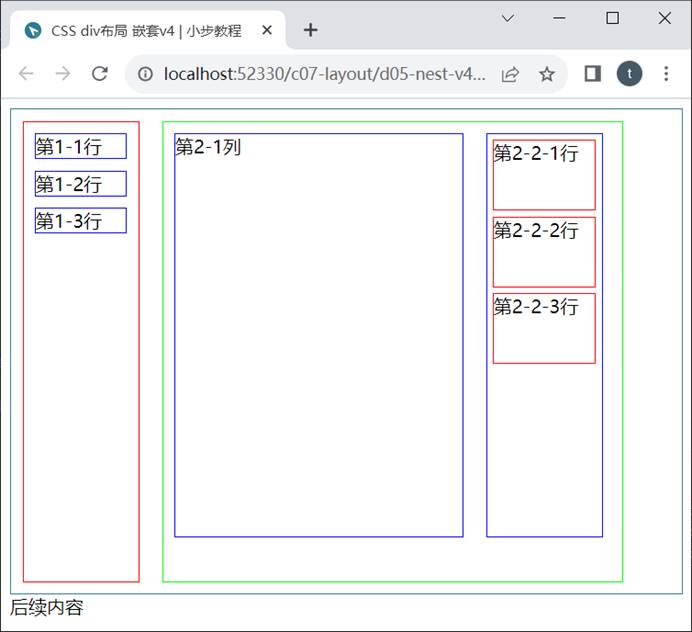
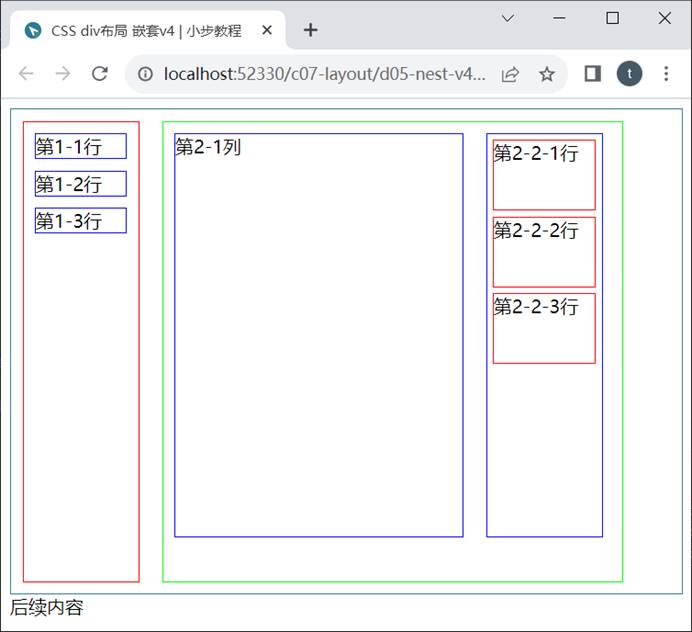
以下列页面结构为例,实现如下页面的整体结构。

实现效果如下:

本例基本步骤
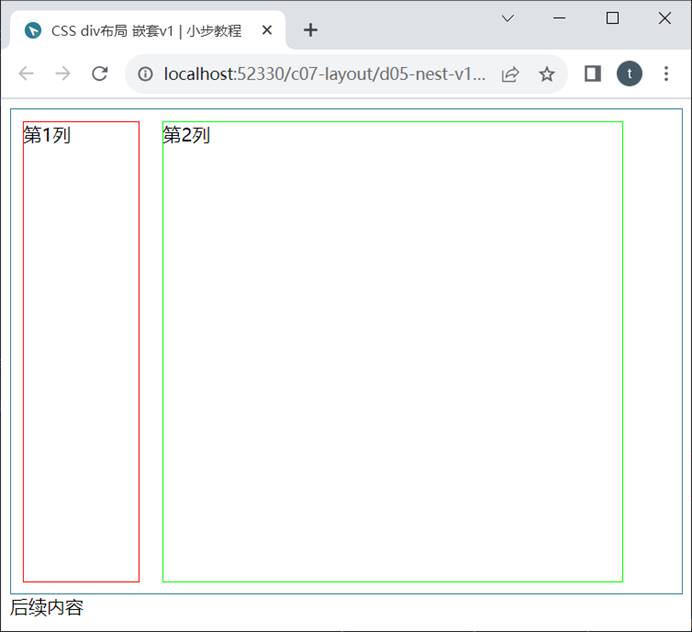
第1步:整体划分为两列;
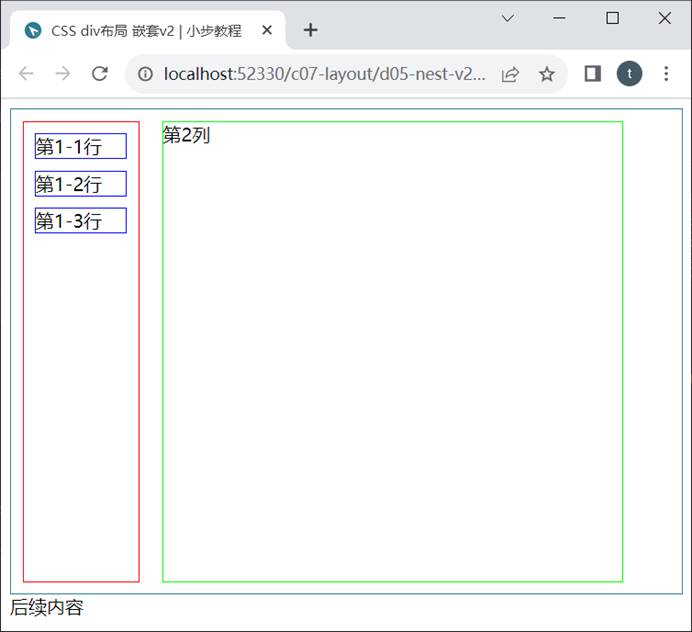
第2步:第1列划分3行;
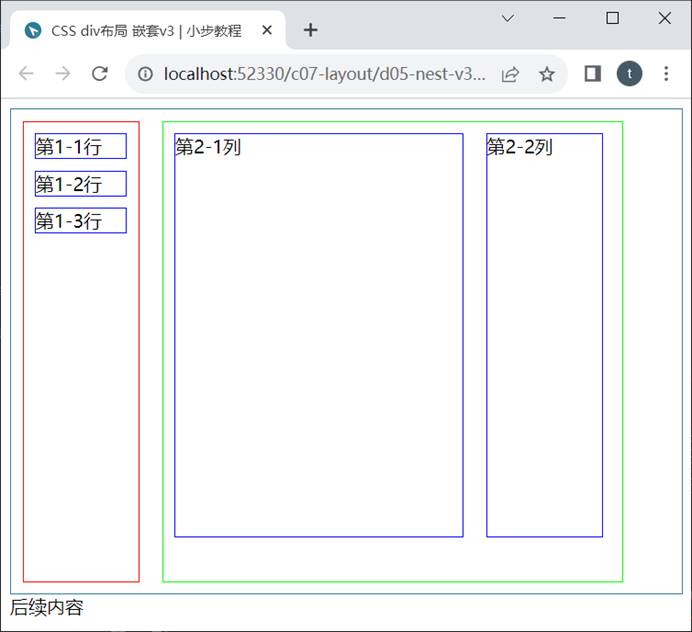
第3步:第2列继续划分为2列;
第4步:第2-2列划分为3行;
声明
声明1:我们只实现结构,并不实现细节。
声明2:为方便大家初学,样式我们不考虑公用,只公用了clearfix清除浮动,其余直接写style属性。
声明3:div的id并未进一步使用,仅为我们表达需要。
声明4:为div加了边框、宽高、边距,为方便大家看出效果,并不是实际需要。
重点关注:div实现行与列的划分;clearfix、float:left的使用。
第1步:整体划分为两列

<head>
<meta charset="UTF-8">
<title>CSS div布局 嵌套v1 | 关关教程</title>
<style>
.clearfix::after{
content: '';
display: block;
clear: both;
}
</style>
</head>
<body>
<!-- 第1行 -->
<div id="div_dushare" class="clearfix" style="border: 1px solid #2C7C93;">
<!-- 第1列 -->
<div id="div1" style="float:left; border: 1px solid #f00;margin: 10px;width: 100px;height: 400px;">
第1列
</div>
<!-- 第1列结束 -->
<!-- 第2列 -->
<div id="div2" class="clearfix" style="float:left; border: 1px solid #0f0;margin: 10px;width: 400px;height: 400px;">
第2列
</div>
<!-- 第2列 结束 -->
</div>
后续内容
</body>
<div id="div_dushare">被分成多列,外层需要加clearfix,内层需要加float:left。
第2步:第1列划分3行

代码
<!-- 第1列 -->
<div id="div1" style="float:left; border: 1px solid #f00;margin: 10px;width: 100px;height: 400px;">
<div id="div1_1" style="border: 1px solid #00f;margin: 10px;">第1-1行</div>
<div id="div1_2" style="border: 1px solid #00f;margin: 10px;">第1-2行</div>
<div id="div1_3" style="border: 1px solid #00f;margin: 10px;">第1-3行</div>
</div>
<!-- 第1列结束 -->
<div id="div1">被分成3行,直接加3个div即可。(分成多列才要clearfix+float)
第3步:第2列继续划分为2列

<!-- 第2列 -->
<div id="div2" class="clearfix" style="float:left; border: 1px solid #0f0;margin: 10px;width: 400px;height: 400px;">
<div id="div2_1" style="float:left; width: 250px;height: 350px;border: 1px solid #00f;margin: 10px;">
第2-1列
</div>
<div id="div2_2" style="float:left; width:100px;height: 350px;border: 1px solid #00f;margin: 10px;">
第2-2列
</div>
</div>
<!-- 第2列 结束 -->
<div id="div2">被分成2列,所以它需要加clearfix,里层的div需要加float:left。
所以div2既有clearfix,又有float:left。
第4步:第2-2列划分为3行

<div id="div2_2" style="float:left; width:100px;height: 350px;border: 1px solid #00f;margin: 10px;">
<div id="div2_2_1" style="height: 60px;border: 1px solid #f00;margin:5px;">第2-2-1行</div>
<div id="div2_2_2" style="height: 60px;border: 1px solid #f00;margin:5px;">第2-2-2行</div>
<div id="div2_2_3" style="height: 60px;border: 1px solid #f00;margin:5px;">第2-2-3行</div>
</div>
div2_2里分3行,分行直接加div既可。
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS div布局 嵌套v4 | 关关教程</title>
<style>
.clearfix::after{
content: '';
display: block;
clear: both;
}
</style>
</head>
<body>
<!-- 第1行 -->
<div id="div_dushare" class="clearfix" style="border: 1px solid #2C7C93;">
<!-- 第1列 -->
<div id="div1" style="float:left; border: 1px solid #f00;margin: 10px;width: 100px;height: 400px;">
<div id="div1_1" style="border: 1px solid #00f;margin: 10px;">第1-1行</div>
<div id="div1_2" style="border: 1px solid #00f;margin: 10px;">第1-2行</div>
<div id="div1_3" style="border: 1px solid #00f;margin: 10px;">第1-3行</div>
</div>
<!-- 第1列结束 -->
<!-- 第2列 -->
<div id="div2" class="clearfix" style="float:left; border: 1px solid #0f0;margin: 10px;width: 400px;height: 400px;">
<div id="div2_1" style="float:left; width: 250px;height: 350px;border: 1px solid #00f;margin: 10px;">
第2-1列
</div>
<div id="div2_2" style="float:left; width:100px;height: 350px;border: 1px solid #00f;margin: 10px;">
<div id="div2_2_1" style="height: 60px;border: 1px solid #f00;margin:5px;">第2-2-1行</div>
<div id="div2_2_2" style="height: 60px;border: 1px solid #f00;margin:5px;">第2-2-2行</div>
<div id="div2_2_3" style="height: 60px;border: 1px solid #f00;margin:5px;">第2-2-3行</div>
</div>
</div>
<!-- 第2列 结束 -->
</div>
后续内容
</body>
</html>