CSS z-index
z-index用于设置z轴顺序。
页面虽然是二维平面,但可以设置z轴值,z-index值越大,越显示在上层,覆盖下层的相应位置。
如果元素定位是static,则z-index设置无效。
| z-index值 | 说明 |
|---|---|
| auto | 默认。相当于0。 |
| 整数 | 数值越大,越在上层。可以是负数。 |
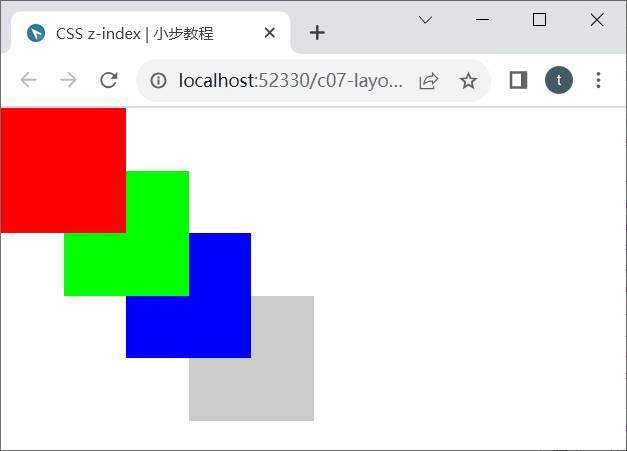
示例

代码
<body style="margin: 0;">
<div style="position: absolute;z-index: 2;background-color:#f00;width: 100px;height: 100px;"></div>
<div style="position: absolute;z-index: 1;top:50px;left: 50px;background-color:#0f0;width: 100px;height: 100px;"></div>
<div style="position: absolute;top:100px;left: 100px;background-color:#00f;width: 100px;height: 100px;"></div>
<div style="position: absolute;z-index:-1;top:150px;left: 150px;background-color:#ccc;width: 100px;height: 100px;"></div>
</body>