CSS 右浮动 float right
当多个元素设置左浮动
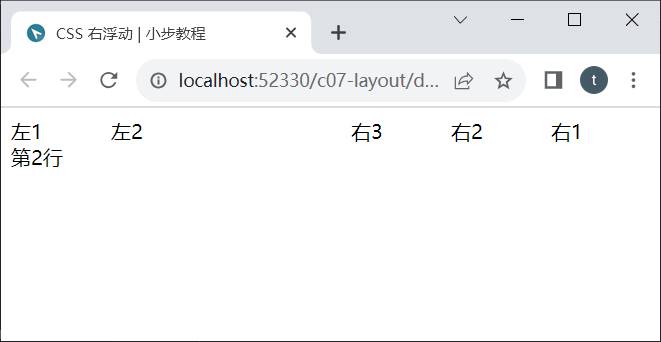
各元素会从左往右依次排列,展示顺序与编码顺序一致。
当多个元素设置右浮动
第1个设置右浮的元素会在最右,第2个设置右浮的会在倒数第2,即展示顺序与编码顺序相反。
<body>
<div>
<div style="float: left;width: 80px;">左1</div>
<div style="float: left;width: 80px;">左2</div>
<div style="float: right;width: 80px;">右1</div>
<div style="float: right;width: 80px;">右2</div>
<div style="float: right;width: 80px;">右3</div>
<div style="clear: both;"></div>
</div>
<div>
第2行
</div>
</body>