CSS 定位 position
1 什么是定位
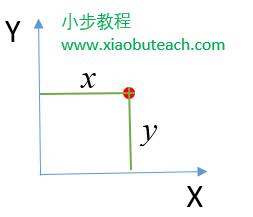
1)直角坐标系模型
数学直角坐标系是二维平面,点定位是通过横坐标x与纵坐标y。
两个要素:
要素1:定位基准,即原点;
要素2:偏量量,横坐标与纵坐标两个方向的移偏量(x,y)。

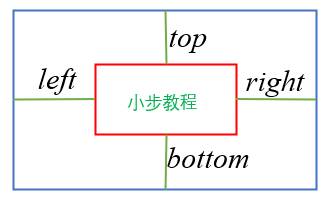
2)HTML定位坐标模型
因为一切HTML元素都是盒子,点对点的偏移变成了矩形对矩形的偏移。

HTML页面里,元素的定位与直角坐标系定位的不同点:
基准从原点一个点变成一个矩形(另一个元素的盒子);
偏移量在水平方向可通过left与right进行坐标设置,垂直方向可通过top与bottom设置。
上图中,当前两个HTML元素:外层HTML元素显示为蓝盒、内层HTML元素为红盒;
当以蓝盒为基准(原点),描述红盒的坐标:
1)水平方向坐标:可通过left或right(选其中一个)指定
2)垂直方向定位:可通过top或bottom(选其中一个)指定
注:红色盒子不一定在蓝色盒子的内部,可以是任意位置。为暂时直观理解,画在完全的内部。
3)定位基准
红盒填写left与top后,是相对于哪个蓝盒呢?也就是定位基准是谁?我们如何设置?
问题:CSS定位并不能指定任意一个其它元素作为自己的定位基准,CSS规范主要提供了4种基准方式,即position属性的不同值,可根据需求进行设置,position属性值设置不同的值,表示不同的定位基准,也就是相对于谁。
后续进一步介绍position属性值。
蓝盒的定位基准又是谁呢?
最终一层一层往上找,最顶层的基准是页面窗口。
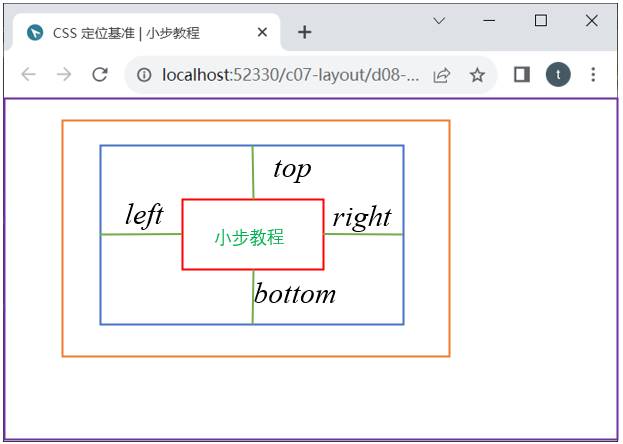
4)定位的嵌套

上图所示,紫盒代表页面窗口;
紫盒是橙盒的定位基准(即:橙盒相对于紫盒定位);
蓝盒相对于橙盒定位;
红盒相对于蓝盒进行定位。
2 定位的学习难点
一个元素的最终定位,不能只看它本身的定位(position)属性值与偏移量(left/right/top/bottom),还要看它相对谁(基准元素),这个谁的position属性值与篇移量,继续套娃…
至少要看内外两个元素的定位。
3 定位简单示例
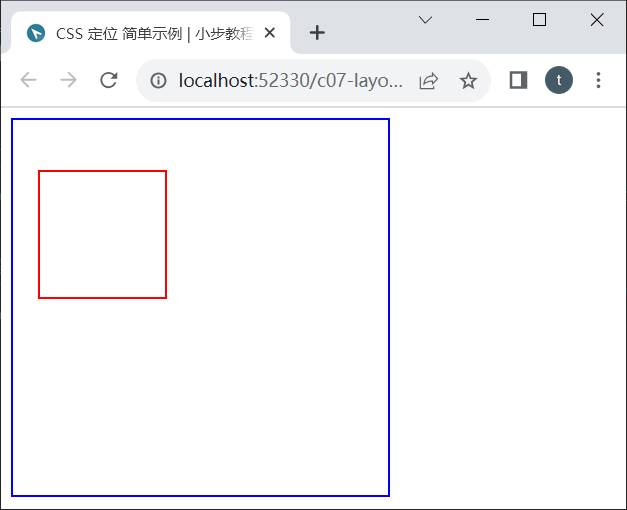
例1:无偏移的两个div。
div1的position(定位)属性值是relative;
子元素div2的position属性值是absolute。
暂不说这两个值的意思,容易被它的字面意思误导,具体含义后续介绍,先体验坐标值的设置。
<div id="div1" style=" position: relative; ;;border:2px solid #00f;width:300px;height: 300px;">
<div id="div2" style="position:absolute; ;;border: 2px solid #f00;width: 100px;height: 100px;"></div>
</div>

当没有设置left/right、top/bottom,相对于left=0与top=0。
例2:水平方向通过left、垂直方向通过top定位。
在例1基础上设置div2的left与top。
<div id="div1" style=" position: relative; ;;border:2px solid #00f;width:300px;height: 300px;">
<div id="div2" style="position:absolute;left:30px;top:60px; ;;border: 2px solid #f00;width: 100px;height: 100px;"></div>
</div>

例3:通过right与bottom定位。
<div id="div1" style=" position: relative; ;;border:2px solid #00f;width:300px;height: 300px;">
<div id="div2" style="position:absolute;right:5px;bottom:5px; ;;border: 2px solid #f00;width: 100px;height: 100px;"></div>
</div>

例4:其它
也可以设置top+bottom、right+top;
或者只设其中一个方向,例如只设left/right,则top=0;
或只设top/bottom,则left=0。
小结
上述各例,红盒以蓝盒为基准,即:红盒相对于蓝盒,设置偏移量(坐标)。
4 position常用属性
HTML里的两个一切:
1)一切HTML元素都是盒子;
2)一切定位都是相对的,无论什么名称的定位。
说明
相对于谁定位:就是设置偏移量属性(left/top/right/bottom)的基准元素是谁。
| position属性值 | 说明 |
|---|---|
| static | "静态定位"。默认值。不相对于谁,元素在页面进行流式显示。设置偏移量无效。 |
| relative | "相对定位"。相对于自身进行定位。 |
| absolute | "绝对定位"。相对于非static的父容器进行定位。 |
| fixed | "固定定位"。相对于浏览器窗口进行定位。 |
各属性值详情请见下节。