CSS position fixed定位
1 什么是fixed定位
fixed定位:翻译为"固定定位",不要从它的字面意思进行理解。除static一切定位都是相对的。
fixed定位:相对于浏览器窗口进行定位。
页面高度大于浏览器高度后,浏览器窗口出会现纵向滚动条。当使用fixed定位,通常总是显示在窗口的固定位置,不受滚动条的拖动影响。
问题:偏移之后,原有位置是否会被其它元素占用?
答:会。它会脱离原有页面流,不会保留原有占位。
2 实际常用场景
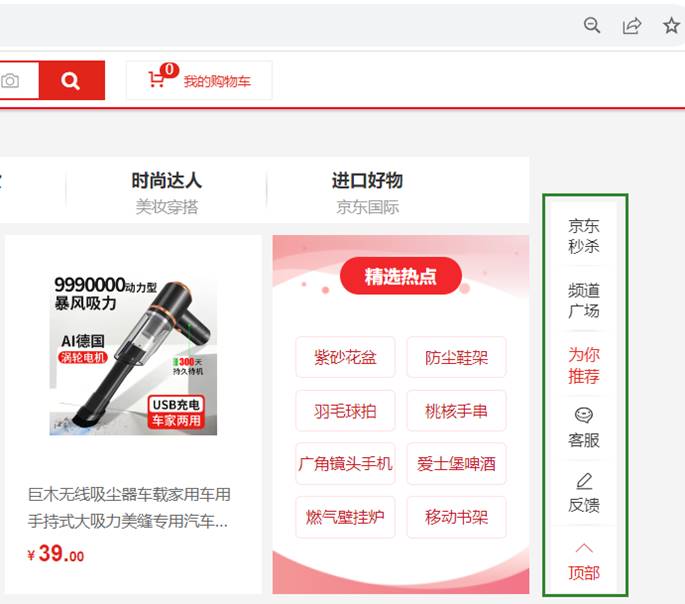
页面两边固定显示的内容。例如:京东右侧固定的客服信息。

3 示例
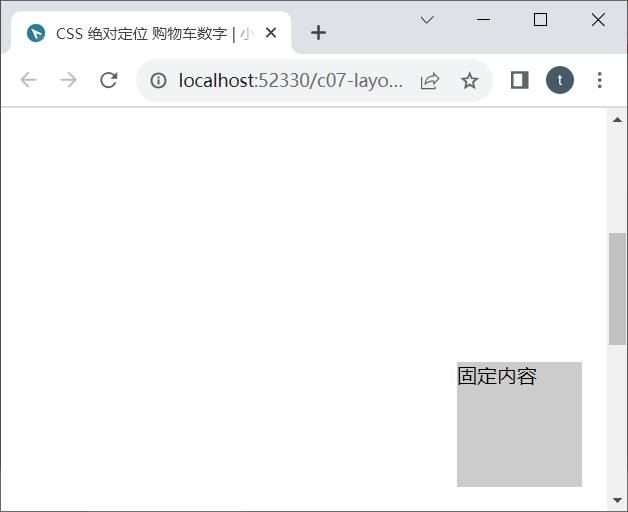
例1:右侧显示固定内容,不随滚动条变化。

无论如何拉滚动条,固定内容都会显示。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" >
<title>CSS fixed定位 | 关关教程</title>
</head>
<body style="margin: 0;">
<div></div>
<div>头部内容</div>
<div style="height: 1000px;">中间内容</div>
<div style="position: fixed;right:20px;bottom:20px;width: 100px;height: 100px;background-color: #ccc;">固定内容</div>
<div>尾部内容</div>
</body>
fixed的元素可以放在body任意位置,因为它已经脱离页面流。