CSS ul与li实现菜单
ul与li标签具有并列项的逻辑含义。
页面开发很多地方具有并列项的逻辑意义,可以使用ul与li实现。
等价于两层div,ul对应外层div,li对应里层div,逻辑更加清晰。
常用场景:菜单列表、图片列表。
适用范围
用于局部的并列项内容的布局,不用来做页面整体布局。
1 纵向菜单

html代码
<body>
<h1>导航菜单</h1>
<ul class="nav">
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单2</a></li>
<li><a href="#">菜单3</a></li>
<li><a href="#">菜单4</a></li>
<li><a href="#">菜单5</a></li>
</ul>
</body>
ul-li表示多个并列项的父层-子层 标签,逻辑更加清晰。
css代码
<head>
<meta charset="UTF-8" >
<title>css ul与li布局 菜单 | 关关教程</title>
<style>
*{
margin:0;
padding: 0;
}
ul.nav{
list-style: none;
margin:5px;
width: 200px;
border-left: 1px solid #a4a0a0;
border-right: 1px solid #a4a0a0;
}
ul.nav>li{
display: block;
height: 30px;
/*line-height与height设为相同值,实现单行内容的垂直居中*/
line-height: 30px;
border-bottom: 1px solid #a4a0a0;
background-color: #f1efef;
padding-left: 20px;
}
ul.nav>li>a{
/* a的display默认为inline,无法撑开 */
display: block;
}
ul.nav>li:first-child{
border-top: 1px solid #a4a0a0;
}
</style>
</head>
2 横向菜单
多菜单项横向排列

html代码上述代码相同,纵向关键CSS代码如下,即:ul加清除浮动样式,li加浮动样式,然后去除多余的边框。
ul.nav:after{
content: '';
display: block;
clear: both;
}
ul.nav>li{
float:left;
}
常用场景
各网站头部的导航都是类似结构,可采用类似实现。
京东头部。

淘宝头部。

百度头部。

当然,ul-li不是必须的,一定要用div来实现也是完全可以的。
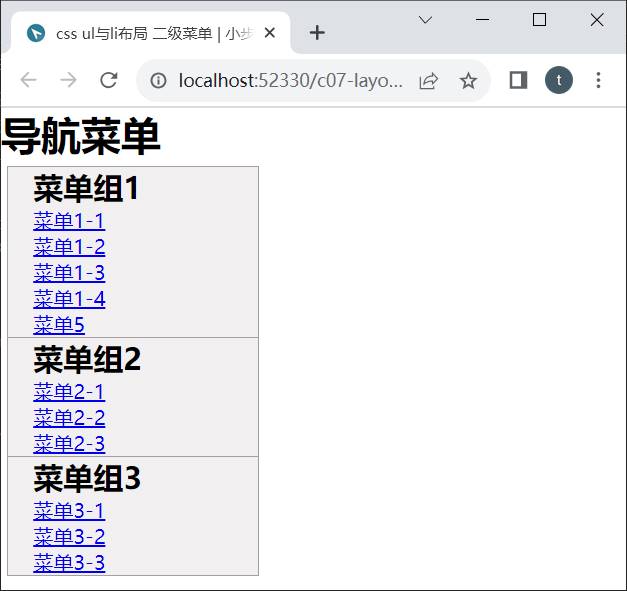
3 二级菜单
项目的菜单如果很多,会划分多个菜单组,每个菜单组再包含多个菜单,即二级菜单。

HTML代码
外层ul里包含3个 li,对应3个菜单组;
第1级li又包含h2与子ul-li,h2对应菜单组名称,ul-li对应具体菜单。
整个ul-li的两层嵌套。
<body>
<h1>导航菜单</h1>
<ul class="nav">
<li>
<h2>菜单组1</h2>
<ul class="menu">
<li><a href="#">菜单1-1</a></li>
<li><a href="#">菜单1-2</a></li>
<li><a href="#">菜单1-3</a></li>
<li><a href="#">菜单1-4</a></li>
<li><a href="#">菜单5</a></li>
</ul>
</li>
<li>
<h2>菜单组2</h2>
<ul class="menu">
<li><a href="#">菜单2-1</a></li>
<li><a href="#">菜单2-2</a></li>
<li><a href="#">菜单2-3</a></li>
</ul>
</li>
<li>
<h2>菜单组3</h2>
<ul class="menu">
<li><a href="#">菜单3-1</a></li>
<li><a href="#">菜单3-2</a></li>
<li><a href="#">菜单3-3</a></li>
</ul>
</li>
</ul>
</body>
CSS代码与一级菜单类似
<head>
<meta charset="UTF-8" >
<title>css ul与li布局 二级菜单 | 关关教程</title>
<style>
*{
margin:0;
padding: 0;
}
ul.nav{
list-style: none;
margin:5px;
width: 200px;
border-left: 1px solid #a4a0a0;
border-right: 1px solid #a4a0a0;
}
ul.nav>li{
display: block;
border-bottom: 1px solid #a4a0a0;
background-color: #f1efef;
padding-left: 20px;
}
ul.nav>li>a{
/* a的display默认为inline,无法撑开 */
display: block;
}
ul.nav>li:first-child{
border-top: 1px solid #a4a0a0;
}
ul.nav ul.menu>li{
list-style: none;
}
</style>
</head>
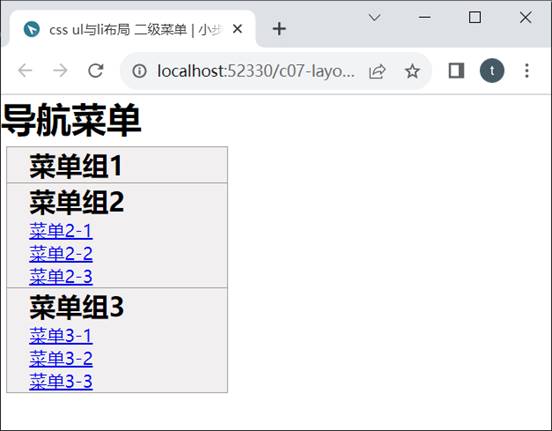
4 折叠二级菜单
实际项目,二级菜单会有点菜折叠效果,需要结合javascript实现。
点击标题时,切换相式,隐藏相应的第二级ul-li即可。
这里我们不加javascript,直接加样式实现折叠(隐藏)。

html代码
相应第1级的li上添加class:fold。(比设在第2级的ul的逻辑更强,当然也可以)
<ul class="nav">
<li class="fold">
<h2>菜单组1</h2>
<ul class="menu">
<li><a href="#">菜单1-1</a></li>
<li><a href="#">菜单1-2</a></li>
<li><a href="#">菜单1-3</a></li>
<li><a href="#">菜单1-4</a></li>
<li><a href="#">菜单5</a></li>
</ul>
</li>
//省略
CSS代码
设置li.fold里的ul.menu为隐藏状态。
/* 折叠 */
ul.nav li.fold ul.menu{
display: none;
}
注意事项
以后我们加入JavaScript,里面的逻辑很简单,点击标题时,添加或删除类fold即可。
所以这种动态交互,我们需要在CSS里尽量通一个class的切换来实现功能,JavaScript代码就非常简单。