CSS ul与li实现商品列表
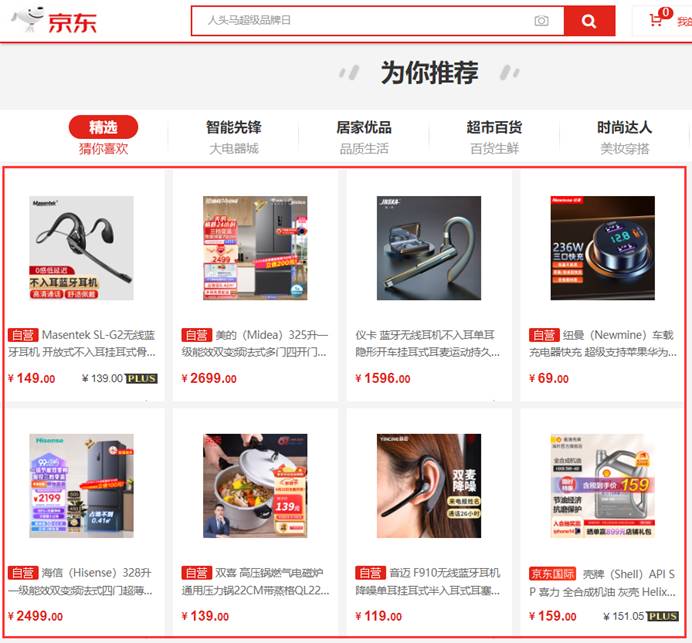
以京东首页 "为你推荐"模块,当前是利用了ul-li实现整体结构。

F12查看HTML元素结构如下

1 目标
实现类似的整体结构,不实现细节。

2 分析设计
整体是否2行3列?先划分2行,再划分3列?
不!!!!!
因为列表随着页面宽度不同,显示列数不同;而且商品数据可能不固定,以后由32改为33,代码改动量较大。
通常做法:设置列表的总宽度,以及每个商品的宽度,采用浮动;因为如果超出宽度,会自动换行。
即:代码里不需要单独标签实现行。
伪代码如下:
<ul style="width:800px">
<li style="width:220px">第1个商品</li>
<li style="width:220px">第2个商品</li>
<li style="width:220px">第3个商品</li>
<li style="width:220px">第4个商品</li>
<li style="width:220px">第5个商品</li>
<li style="width:220px">第6个商品</li>
<li style="width:220px">第7个商品</li>
<li style="width:220px">第8个商品</li>
<li style="width:220px">第9个商品</li>
</ul>
即所有商品并列放在一个标签里,利用宽度超出自动换行。
总宽度800px,每个220px,每行3个,共9/3=3行。
以后加入第4行,继续直接往里加3个li即可。
商品列表自动换行的优点
代码简洁,不需要计算行数。
另:商品信息通常是服务端传递的数据,如果是类似JSP服务端渲染、计算行数通过专门标签进行换行是非常恶心的代码。
3 实现
HTML代码
<body>
<h1>为你推荐</h1>
<ul class="product-list">
<li>
<div>商品图片</div>
<div>商品名称</div>
<div>商品价格</div>
</li>
<li>
<div>商品图片</div>
<div>商品名称</div>
<div>商品价格</div>
</li>
<li>
<div>商品图片</div>
<div>商品名称</div>
<div>商品价格</div>
</li>
<li>
<div>商品图片</div>
<div>商品名称</div>
<div>商品价格</div>
</li>
<li>
<div>商品图片</div>
<div>商品名称</div>
<div>商品价格</div>
</li>
<li>
<div>商品图片</div>
<div>商品名称</div>
<div>商品价格</div>
</li>
</ul>
</body>
css代码
<head>
<meta charset="UTF-8" >
<title>css 商品列表 | 关关教程</title>
<style>
*{
margin:0;
padding: 0;
}
ul.product-list{
list-style: none;
margin:5px;
width: 360px;
border: 1px solid #f00;
}
ul.product-list::after{
content: '';
display: block;
clear: both;
}
ul.product-list>li{
display: block;
float: left;
width: 100px;
height: 100px;
margin: 5px;
border: 1px solid #ccc;
}
</style>
</head>
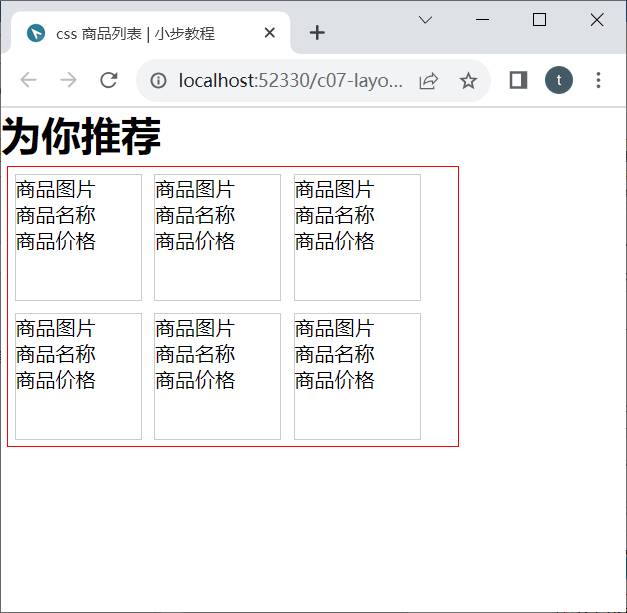
当前6个商品的运行效果

ul里继续再加3个li,会变成3行。
